Mobile App Design Services
At Uitop, we design mobile apps that capture imaginations and dominate markets. If you seek to create a mobile app that aligns with your brand and delights everyone who uses it, then we’re the design partner you need. Let’s talk about how we can push the boundaries of your mobile app.

Mobile Design Problems We Solve
UX Design
Value
At our mobile app design agency, we firmly believe that investing in thoughtful, strategic UX design is the best way to create mobile apps that truly resonate with users and drive business results. An elegant, frictionless user experience is no longer just a nice bonus feature — it’s an absolute requirement for acquiring, engaging, and retaining customers.
Improved app usability
Watching representative users attempt to complete tasks through usability testing reveals pain points and sticking points in the app flow. This way, with user research, we fix confusing navigation, unintuitive interactions, small text, and other issues that degrade usability.
Faster design process
While user research requires an initial time investment, it pays off by reducing costly rework later on. There are fewer changes in direction when the design is grounded in user data rather than guesswork. It also reduces the need for post-launch redesign.
UX Design

UI Design
Enhanced brand recognition
UI design streamlines and enhances apps through visual communication and intuitive interaction. It builds the right controls and responses for mobile contexts. Effective UI gives users immediate clarity and comprehensibility. This reduces confusion and obstacles, allowing users to focus on their goals.
Problem-solving
Using brand assets like colors, fonts, logos, and imagery reinforces brand identity. We create UIs that reflect the look and feel of the brand consistently. Users instinctively know whose app they are in, which builds brand loyalty over time.
Customization
Keeping the end user in mind, we create customized interface layouts, components, interactions, and styles that serve the app’s purpose. Our designers optimize the UI for each use case. We also tailor the UI styling for each major mobile platform, like iOS and Android. Following their respective design guidelines results in interfaces that feel native to each operating system.
UI Design

Wireframing and prototyping
Visualizing ideas
Wireframing and prototyping are invaluable parts of the mobile application design process. Wireframes and prototypes allow our designers to think through screens and user flows visually. Our approach transforms scattered ideas into an organized visual map of the app structure, pages, and user flows from screen to screen.
Uncovering early issues
Wireframing enables us to make structural and organizational decisions early when changes are cheap and easy. If certain flows or layouts prove confusing, inefficient, or illogical in the wireframing stage, we can rapidly iterate and test new approaches. Prototyping then uncovers issues like small tap targets, unclear navigational hierarchies, and friction points within flows. We get firsthand experience with usability challenges, which we can then address through mobile app UI/UX design tweaks and refinements before development.
Building the right user journeys
During the wireframing phase, we map out key user journeys through the app. By outlining critical tasks and workflows, we ensure they are solving the right use cases. Prototyping gives further insight by allowing observation of how users actually interact with those wireframes. We see where users struggle or express confusion, then refine flows accordingly.
Wireframing and prototyping

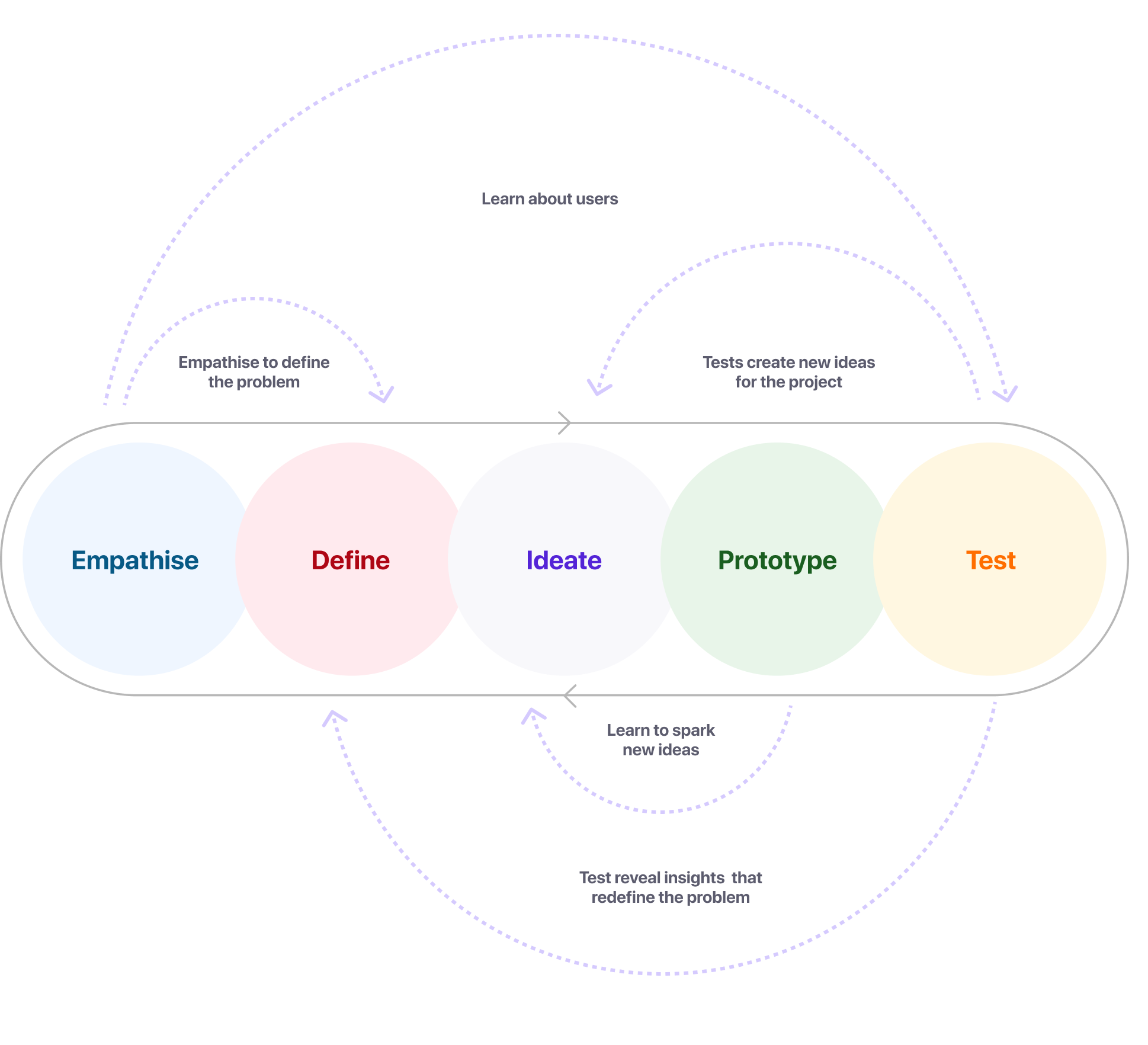
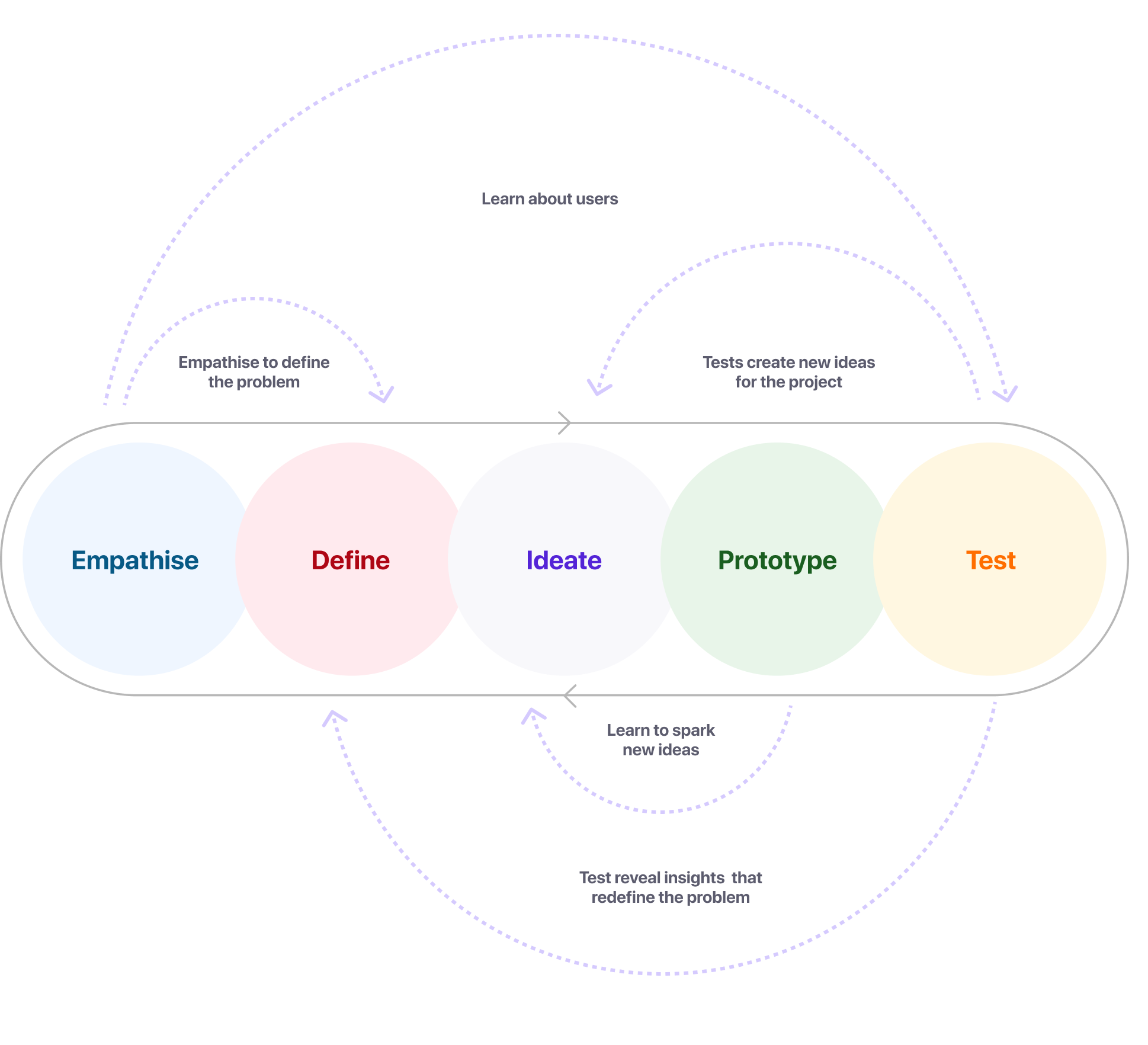
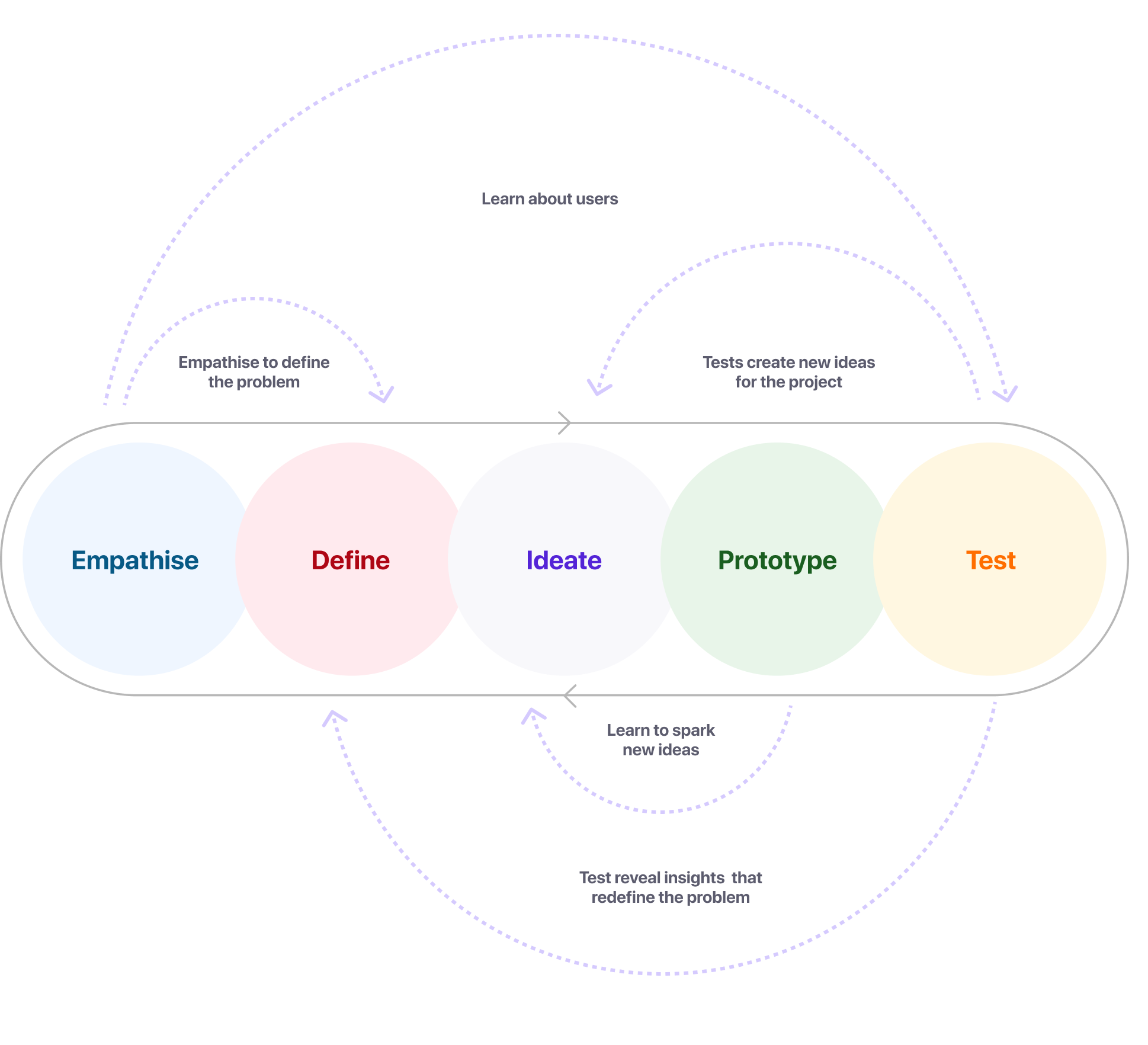
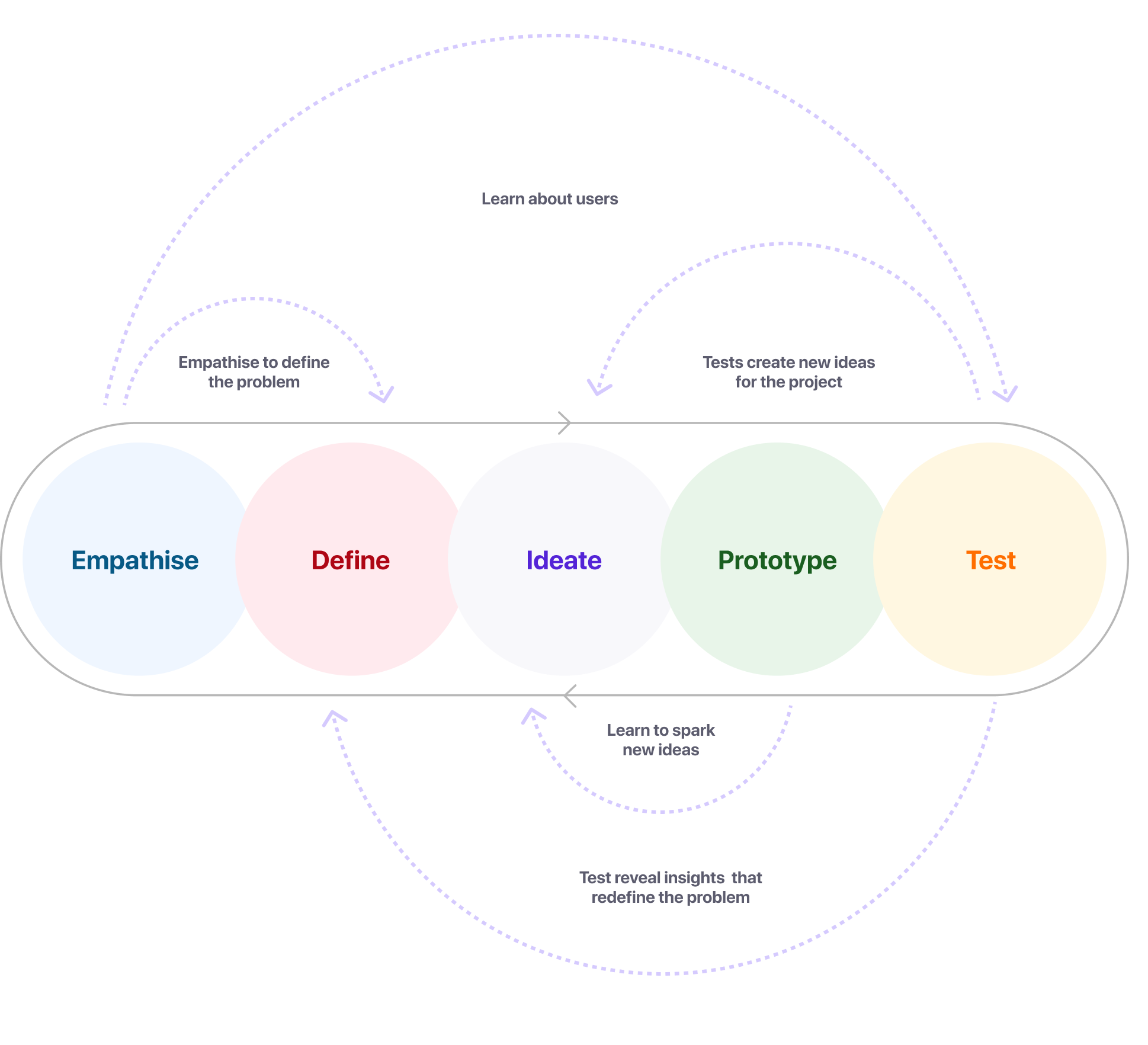
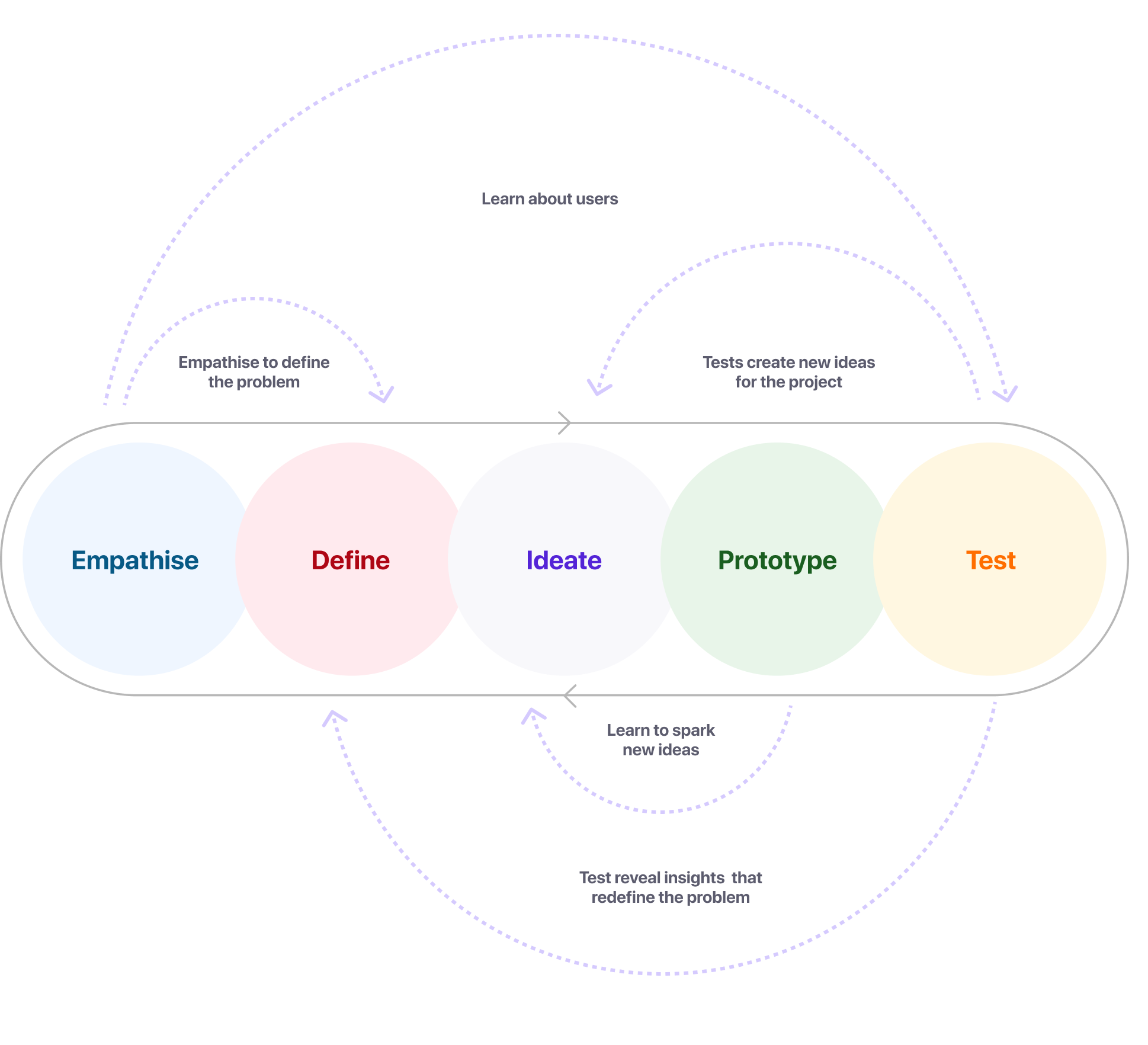
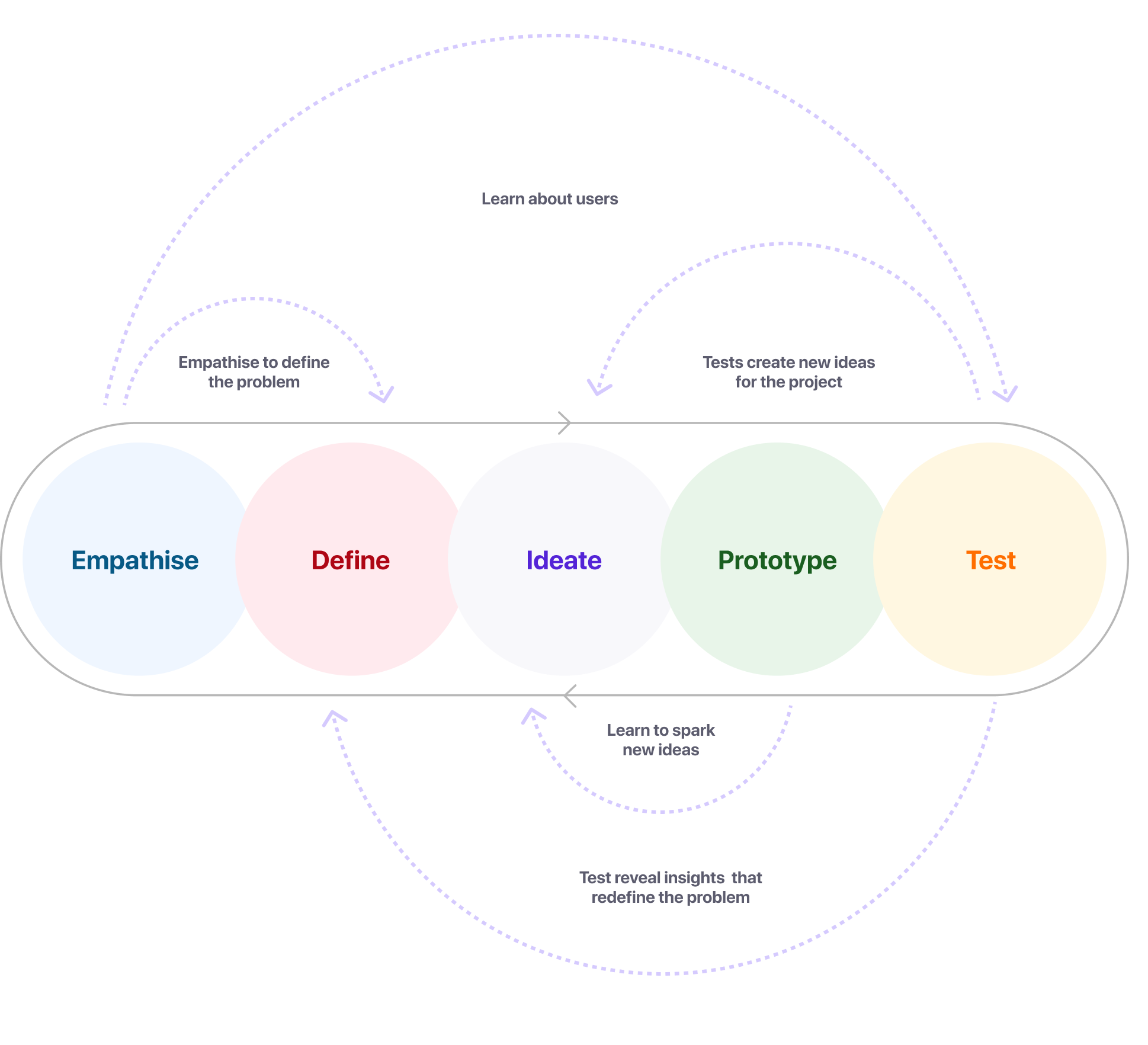
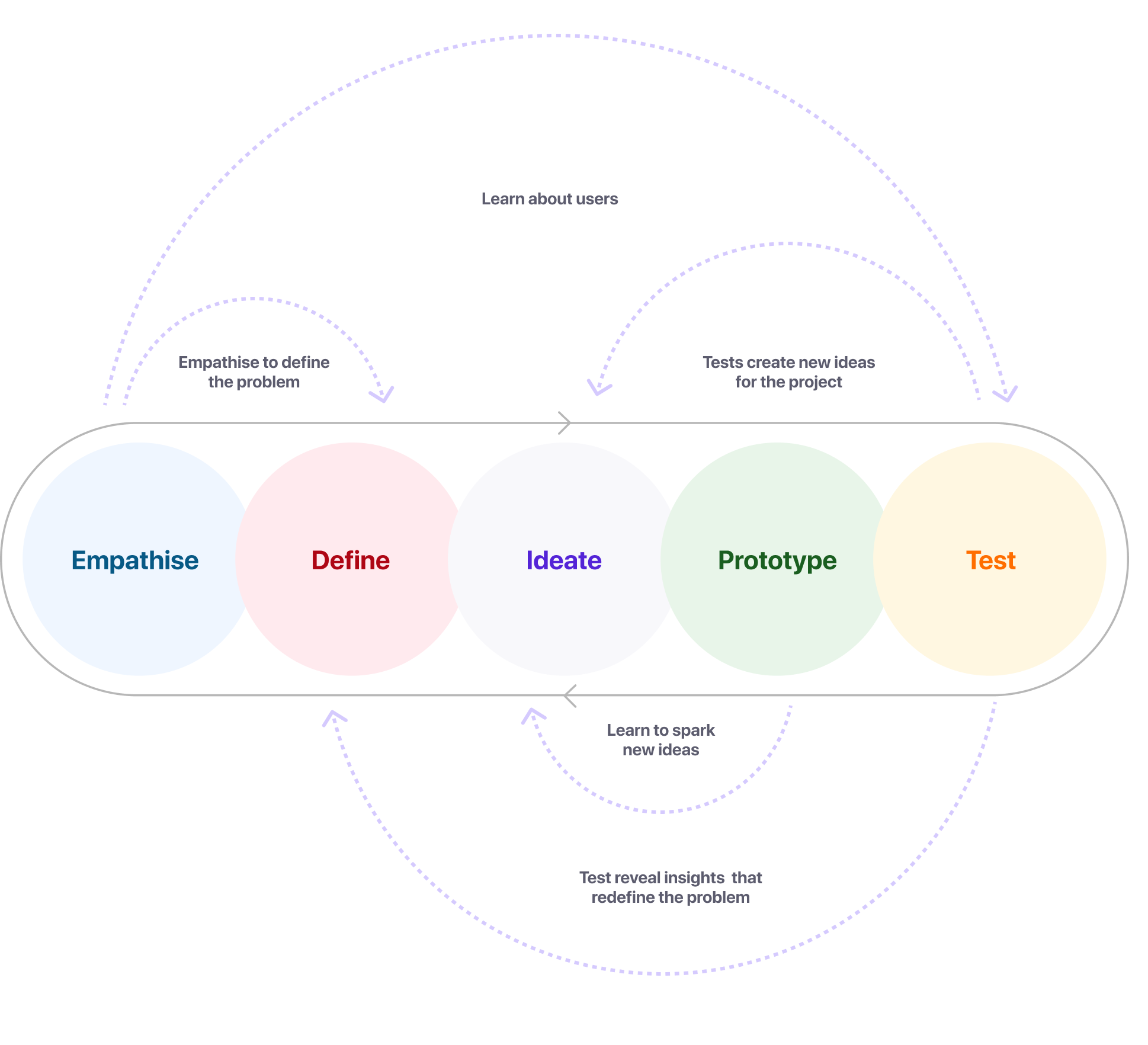
Our Mobile App Design Process
At Uitop, we take a meticulous yet agile approach to mobile app design.
Research
Wireframing
Prototyping
Iteration
User testing
High-fidelity design
Development handoff







Technology Behind Our Services
Uitop leverages an optimized stack of tools to craft exceptional user experiences. We utilize Figma, Sketch, Adobe XD, and InVision to rapidly prototype and refine responsive designs from concept to launch.
Mobile Application Cases

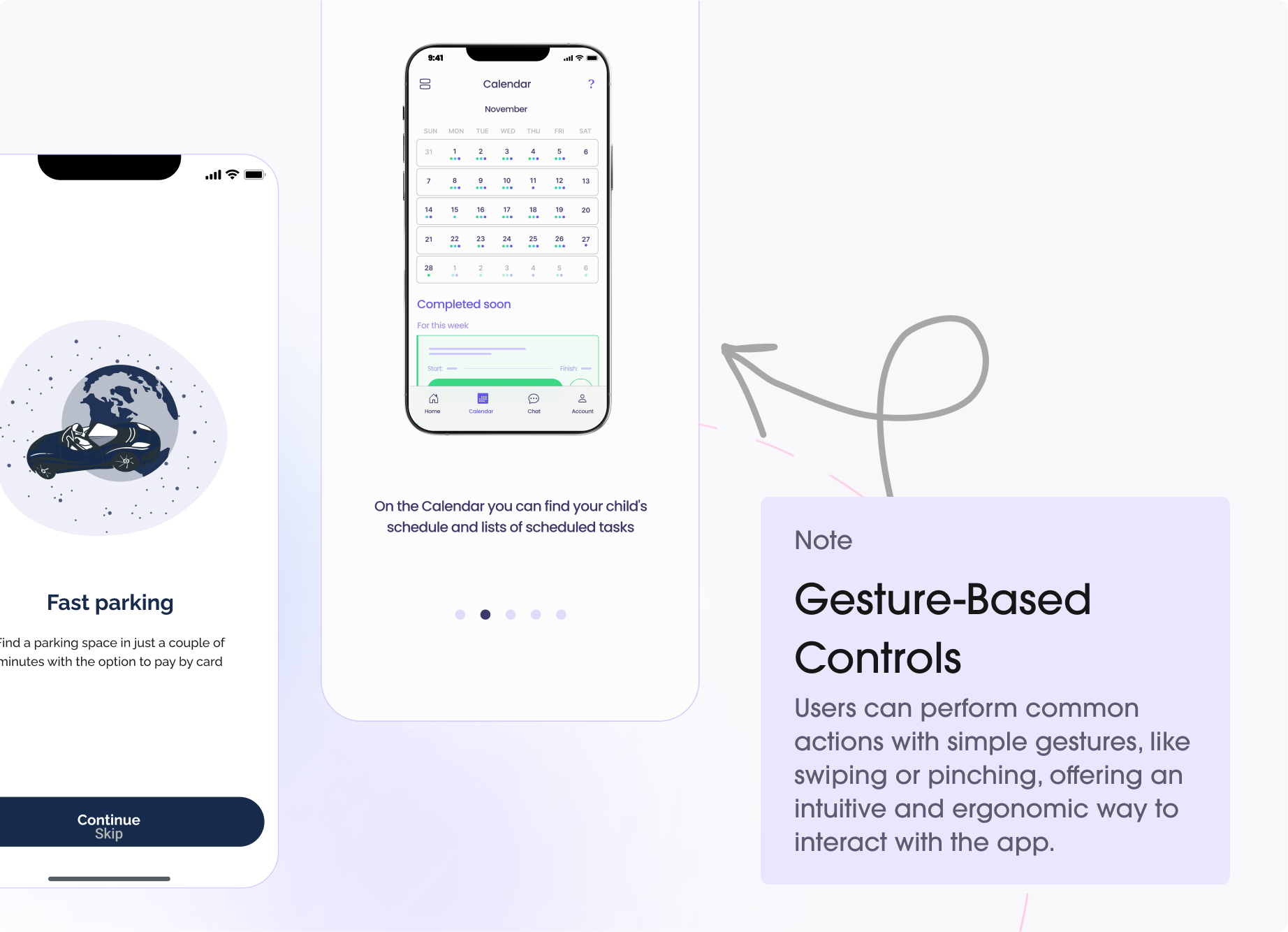
Making Apps Easier to Use
Gesture-based controls are more than just a trend. They’re a fundamental aspect of mobile app interface design. When you use simple gestures like swipes, pinches, and taps, mobile apps become easier to use and more enjoyable. Explore how gestures simplify navigation, making your app more appealing and user-centric.

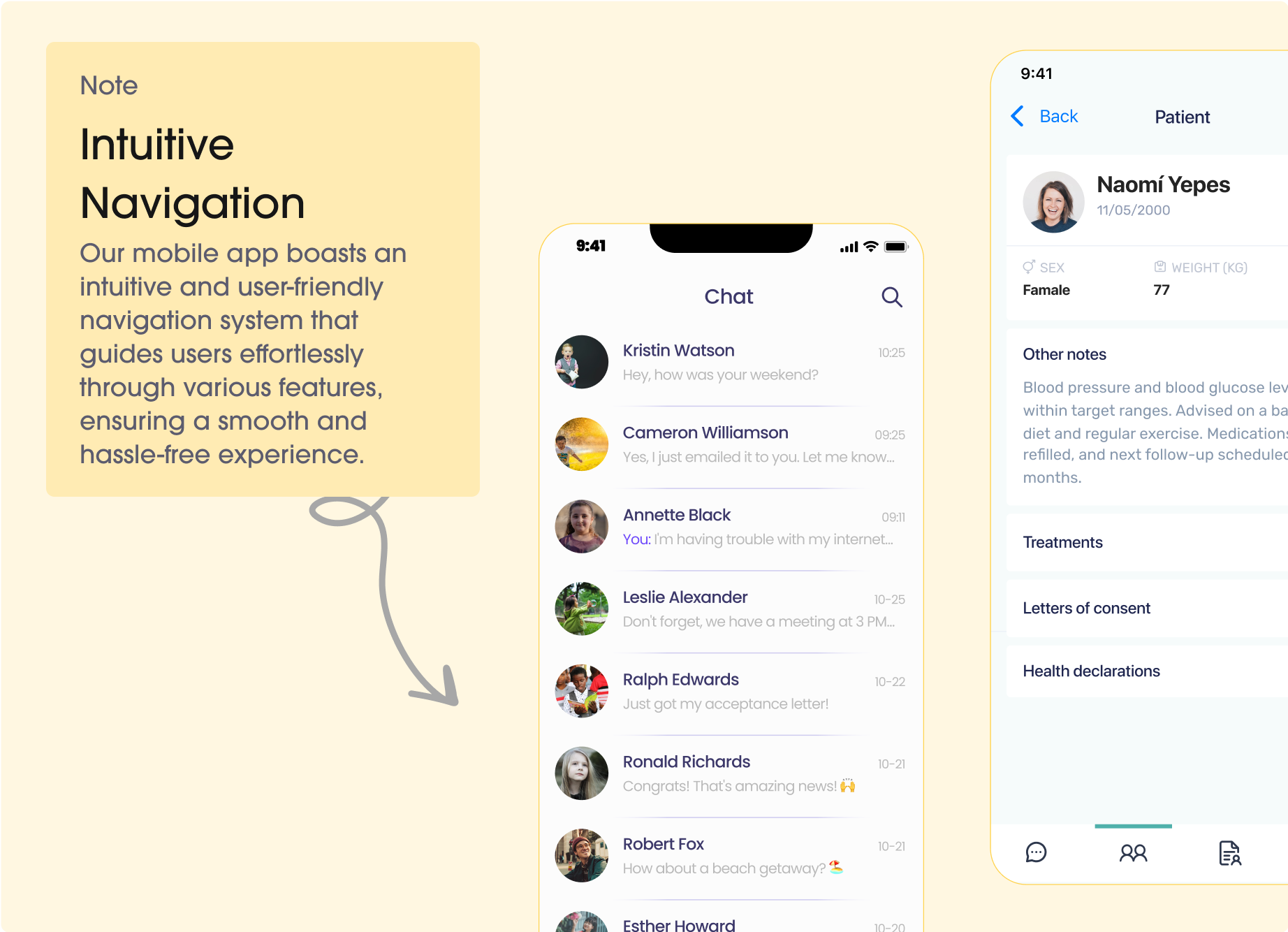
Easy Navigation for Happy Users
Users can find what they need easily with simple navigation, so they don’t get lost or confused. This friendly design makes users happy. It keeps them interested and makes your app stand out in a crowded app world. Explore how simple navigation can make your product super easy to use.

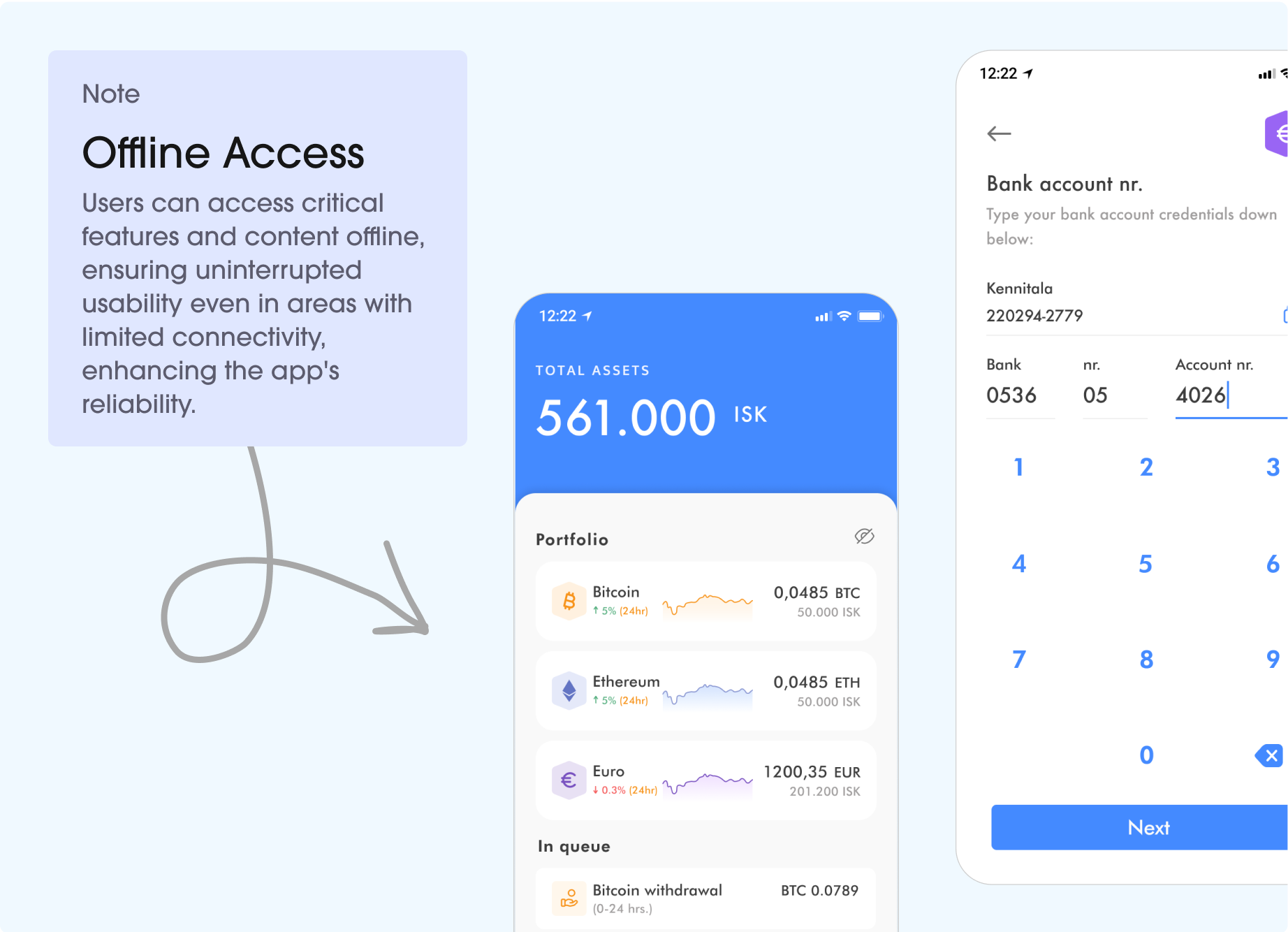
Making Your App Reliable
Designing the important parts of a mobile app means making them work really well. These are the features that matter most. So we want to make sure they are easy to use and do what users need. Good design for these parts makes your app more reliable and helpful.
Reviews
“They took extra time to ensure that our frontend developer could easily implement the wireframes.”

“The quality of Uitop’s work was really outstanding. Uitop impressed with the quality of their designs, which received positive feedback from various users.”

“They took way more responsibility than we asked and we were so happy with the results of all their work. Uitop was easy to work with, flexible, and valuable to our company.”

“We were really happy with the whole process. The team’s workflow was smooth; their designers communicated well and responded to questions promptly.”

“We’re most impressed with Uitop’s ability to come up with a system to be able to bring design solutions.”

“Uitop delivers high-quality results on time through effective communication. They were patient and easy to work with throughout the development process.”

Why Choose Us for Mobile App Design?
FAQ
What is your design process?
Our design process starts with understanding your vision and goals for the app. Next, we conduct user research and develop wireframes and prototypes to visualize and test the UI/UX. Once the design is finalized, we provide all needed design assets and specifications to hand off for development.
What mobile platforms do you design for?
We design for native iOS and Android apps as well as cross-platform solutions like React Native. Our expertise spans designing excellent experiences optimized for any target mobile platform.
How long does your typical design process take?
The timeline varies based on the project’s scope and complexity. Most app design engagements take 4-8 weeks from start to final design hand-off. For an accurate estimate, we would need to learn more about your specific project needs.
What is included in the final deliverables?
Our design deliverables include all source files (Sketch, Figma, etc.), style guides, mocks/prototypes, UI specifications, asset libraries, and any other resources needed to guide development. We provide deliverables optimized for developer hand-off.
Do you provide UI/UX strategy consulting?
Absolutely. Many clients engage us for our user research expertise to inform their app’s UI and UX strategy. We’re happy to work in a consulting capacity or be hands-on in designing the full experience.
Let’s Talk!
“They took extra time to ensure that our frontend developer could easily implement the wireframes.”


“The quality of Uitop’s work was really outstanding. Uitop impressed with the quality of their designs, which received positive feedback from various users.”


Your Project Starts Here!
Our processes with your needs in mind drives any SaaS product growth. Let’s see how our approach aligns with your vision.