Wireframing and Prototyping Services
Uitop is a UX design agency specializing in wireframing and prototyping services. We’re not satisfied until we deliver experiences that empathize with end users and simplify processes to bring you — our partners — true joy and value.

Why Wireframing and Prototyping Design Matters
Our Wireframing Services
Communicating structure
Our wireframes clearly lay out page structure, content hierarchy, and interactions to align stakeholder visions and set clear guardrails for visual designers. Wireframe design gives stakeholders a common reference for page composition, information hierarchy, and flow sequencing.
Uncovering issues
Without polished visuals, all focus stays on assessing the integrity of the information. We spot structural weaknesses in page layouts, task workflow, and interactive patterns for optimization before additional resources are invested in faulty frameworks.
Optimizing workflows
Our UX architects map out logical, efficient workflows optimized to make key user tasks smooth and clear while eliminating unnecessary steps. If back-and-forth bouncing hinders getting from point A to B, we refine architecture and connections to prevent frustration.
Our Wireframing Services

Our Prototyping Services
Demonstrating interactions
Interactive prototype design brings preliminary concepts to life so everyone can experience and evaluate product behavior directly. Click by click, we simulate flows for essential tasks, on-screen feedback, transitions, microinteractions, and system responses.
Identifying pain points
Prototypes enable firsthand experience of the user journey, revealing pain points and areas of improvement to address regarding information architecture, interaction design, and workflows. Is the navigation clumsy? Do users struggle to complete certain tasks? Firsthand insights expose obstacles so they can be smoothed out through redesign.
Testing with users
We test prototypes directly with users to gain feedback, uncover usability issues, capture new ideas, and determine that the designed experience meets user needs. Testing also reveals which design elements truly resonate. We then refine prototypes based directly on user input — the most essential measure of UX success.
Our Prototyping Services

Mobile App Wireframing and Prototyping
Streamlining tasks
Mobile apps compete for limited user attention on the go. Their focused value lies in enabling fast completion of key tasks in the moments that matter most. Our wireframes and prototypes optimize critical workflows for thumb-friendly speed and simplicity.
Optimizing mobile interfaces
Our mobile app wireframing for UX adheres to platform interface guidelines, accounts for smaller screens, leverages native device capabilities, and adapts UX patterns for thumb-based usage. UX prototyping enables us to experiment with responsive behaviors and test information hierarchy across varying device sizes.
Validating on-the-go experiences
There’s no substitute for observing real mobile use first-hand. Testing mobile application prototypes directly on intended devices ensures workflows, interactions, and interfaces are optimized for on-the-go user habits and contexts.
Mobile App Wireframing and Prototyping

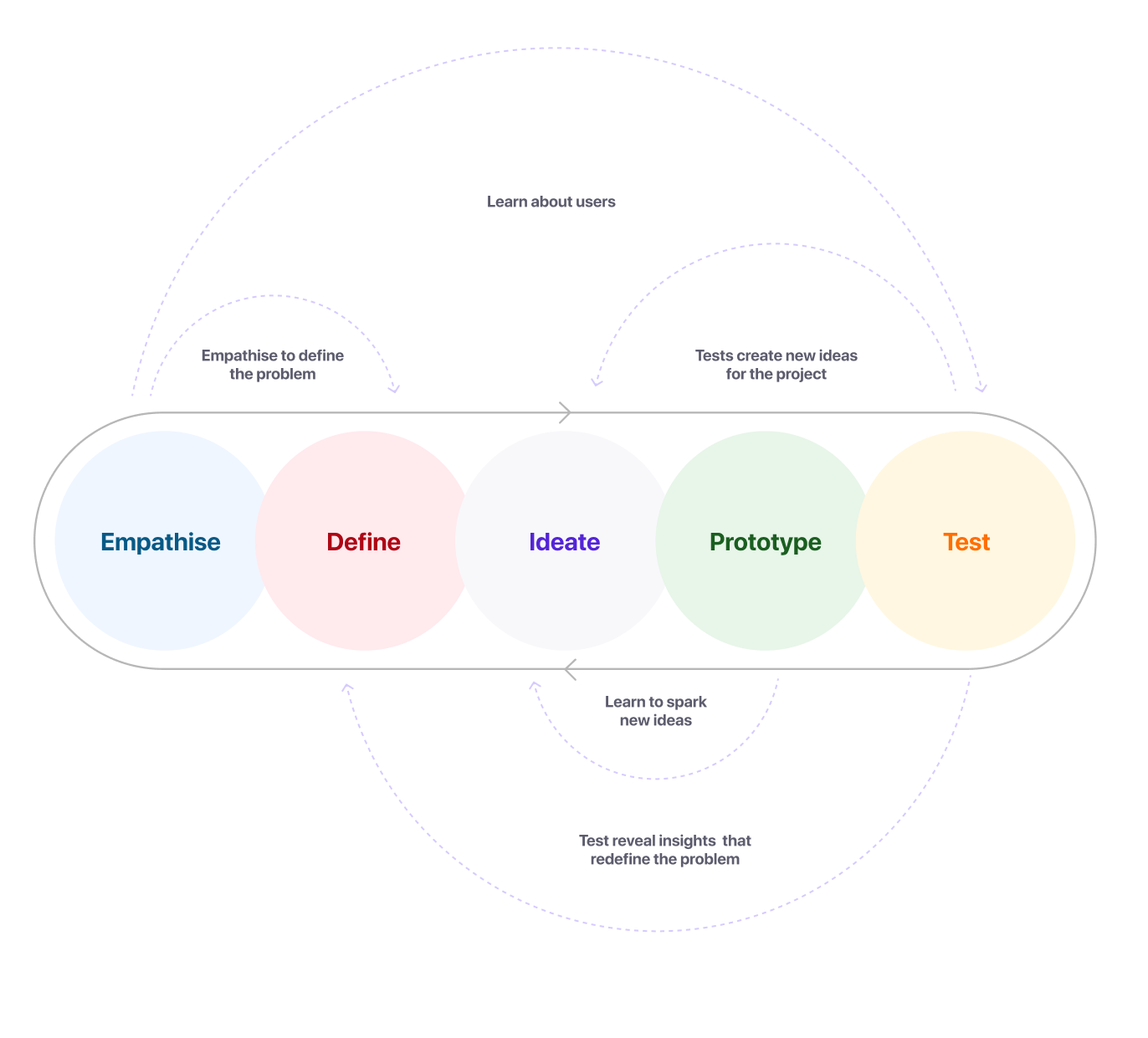
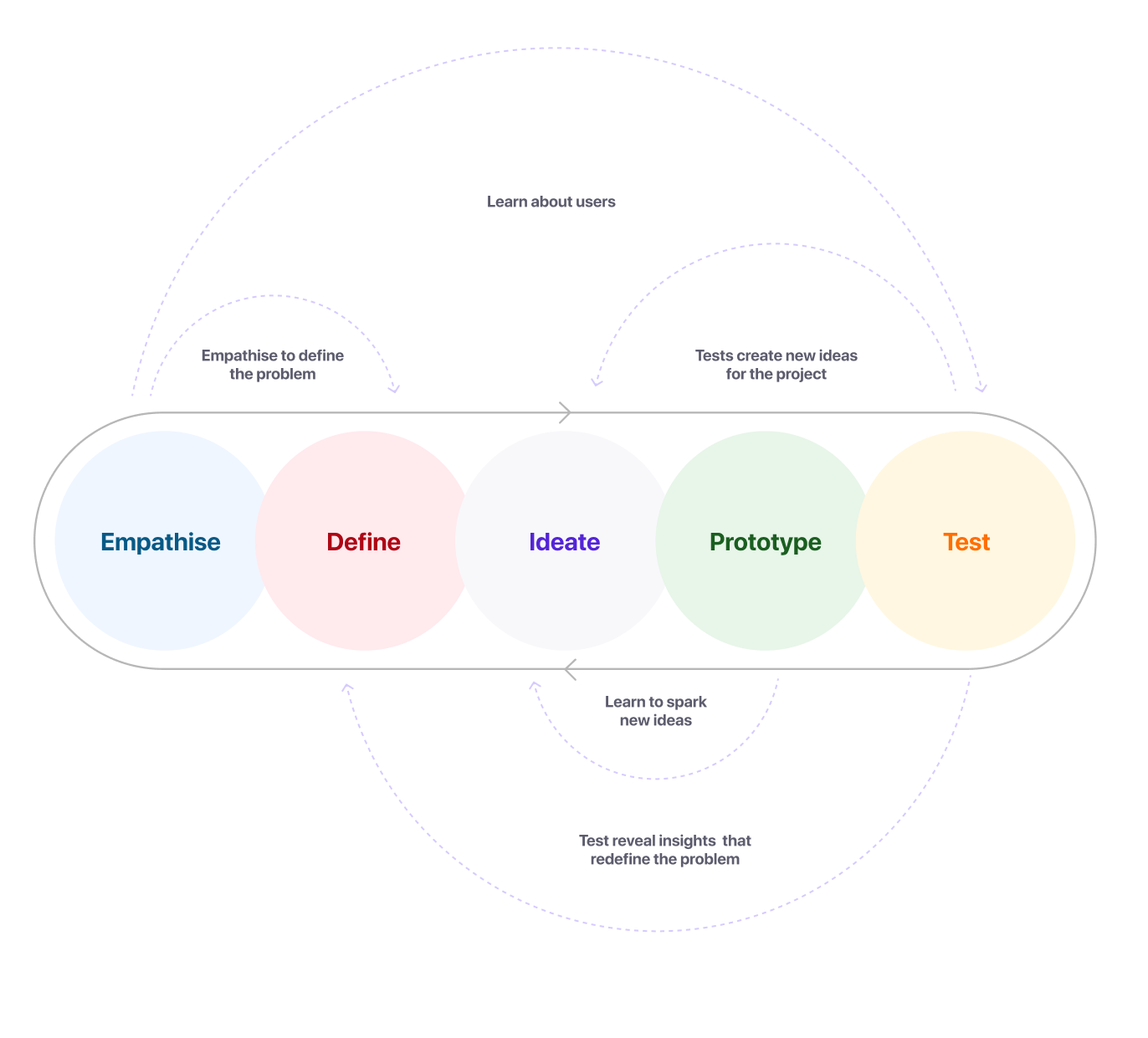
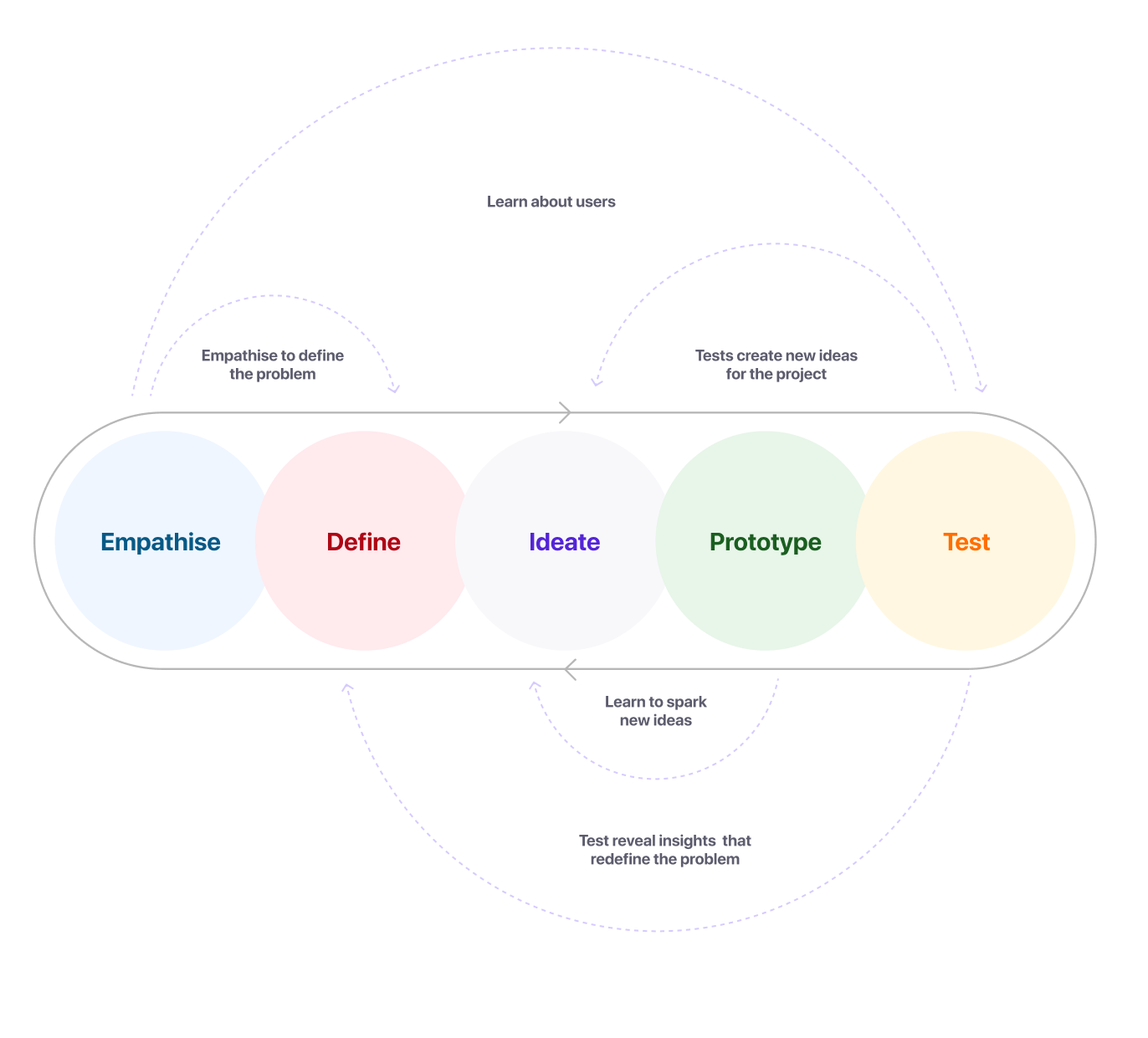
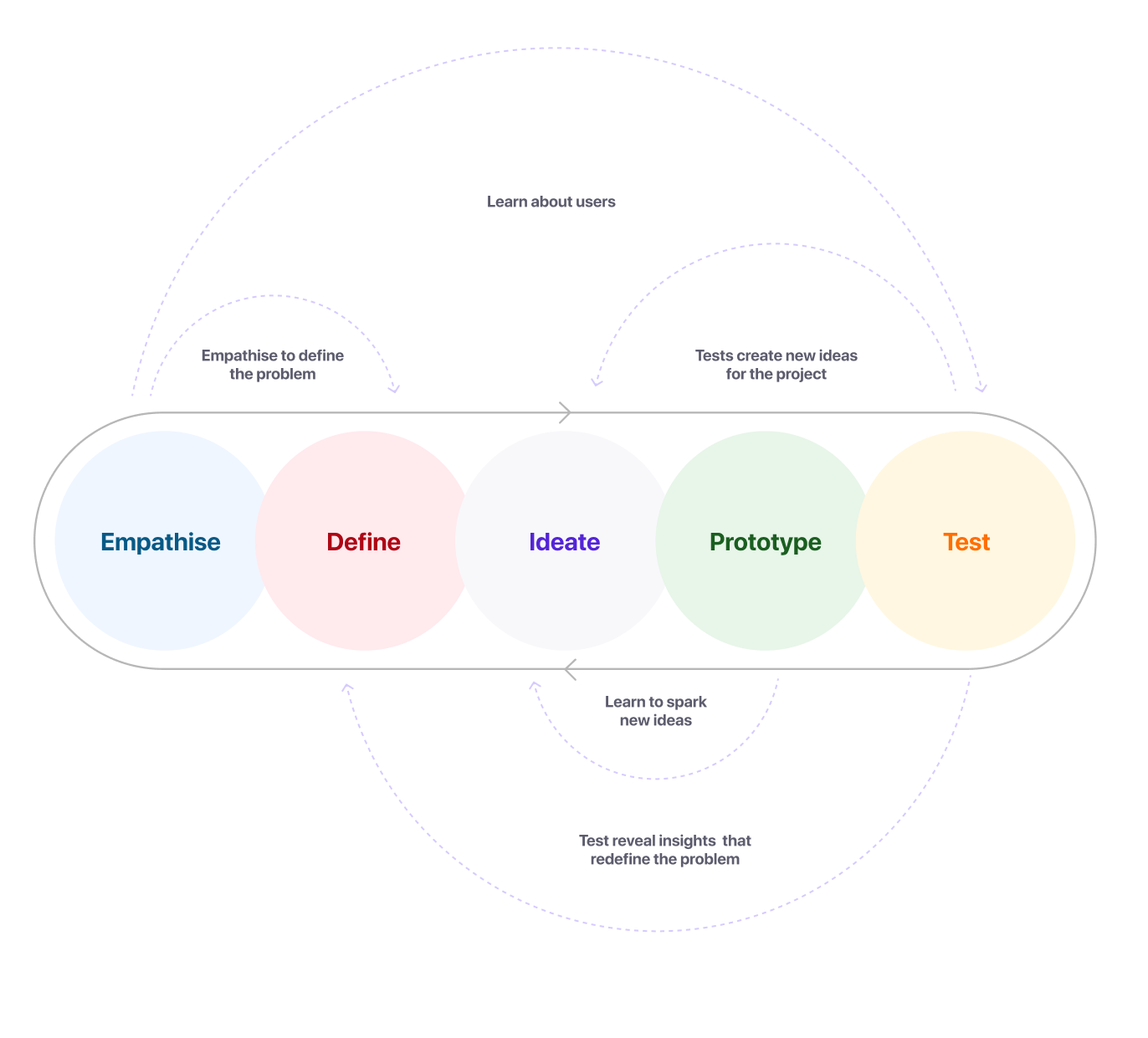
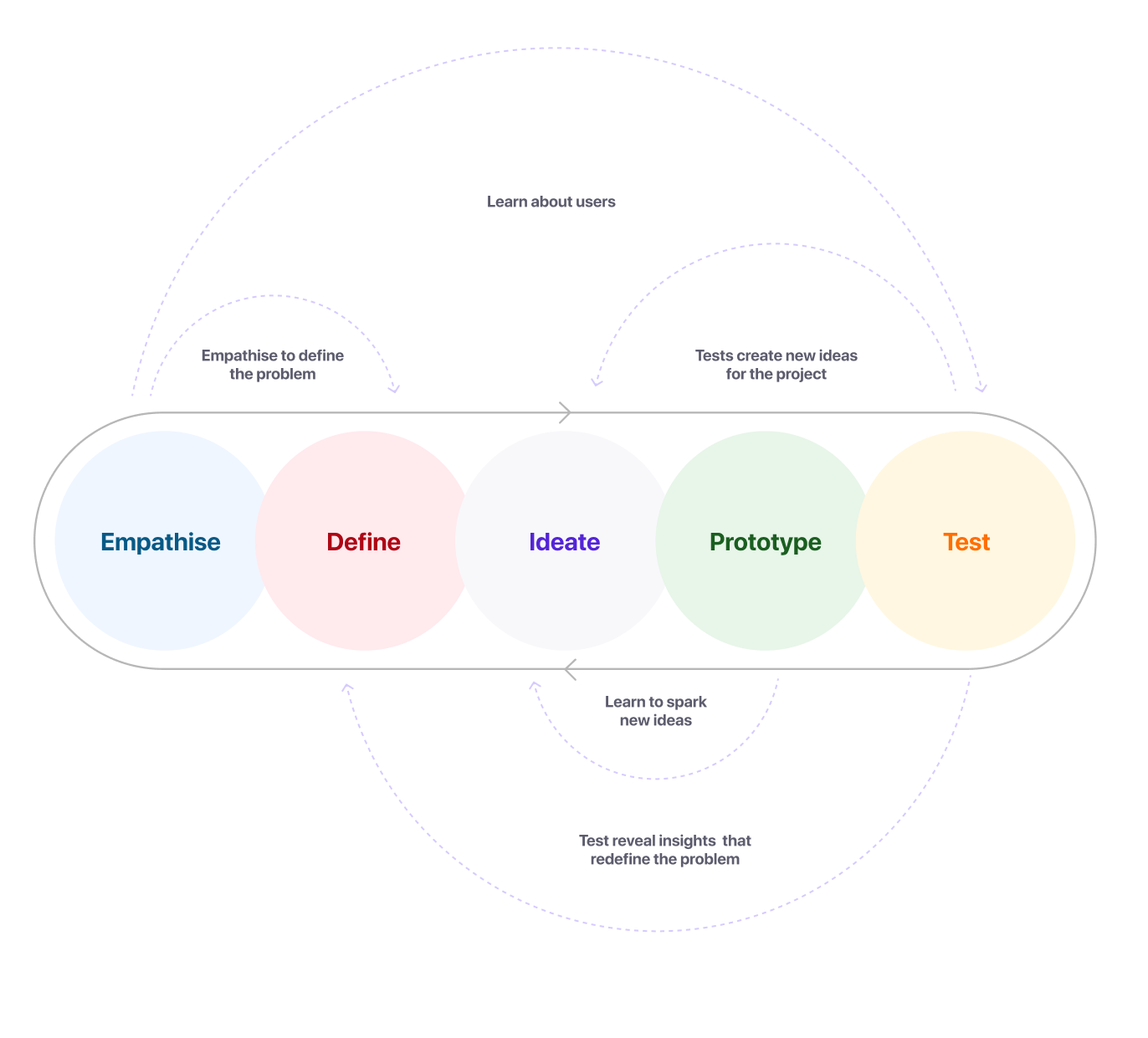
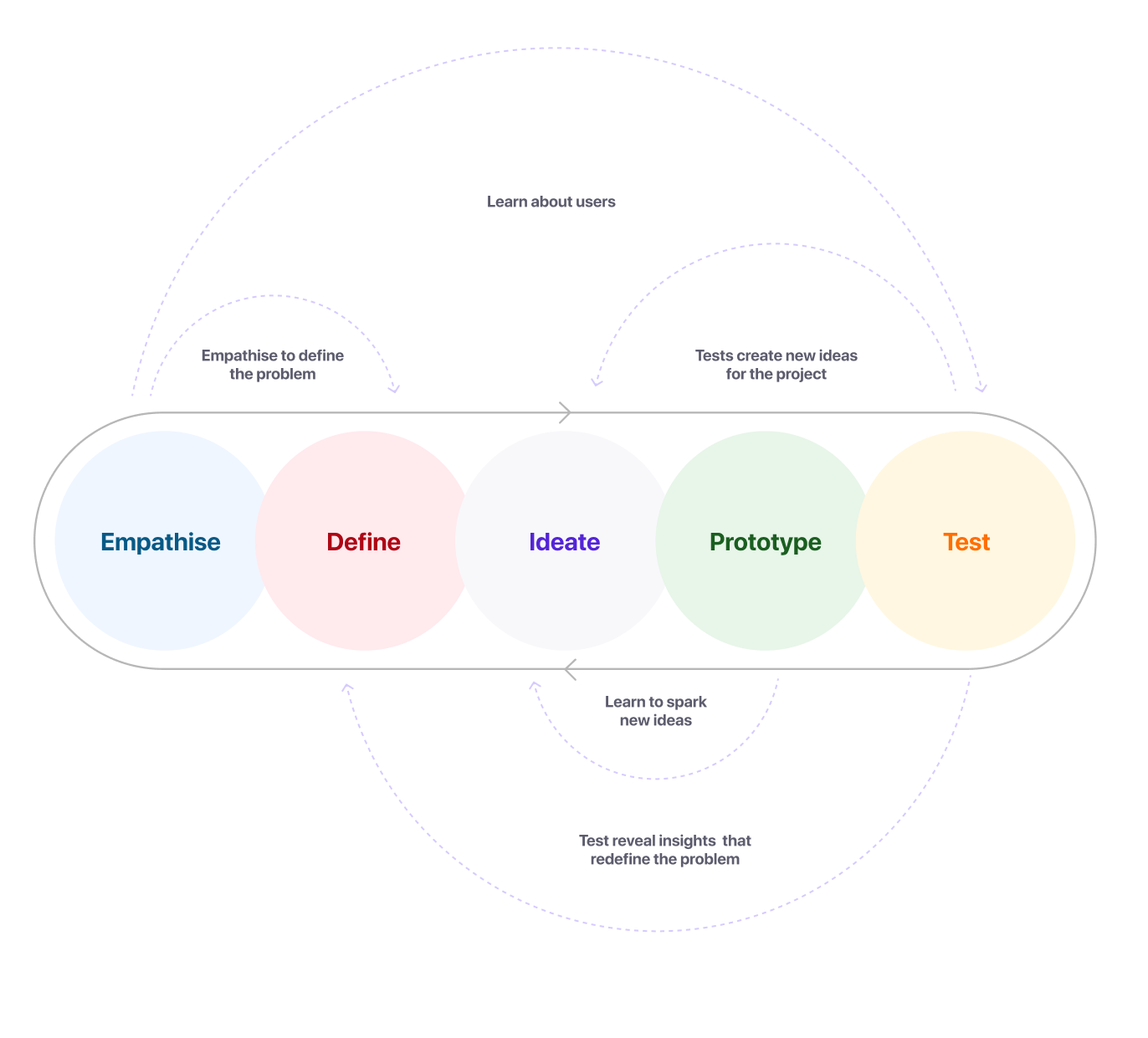
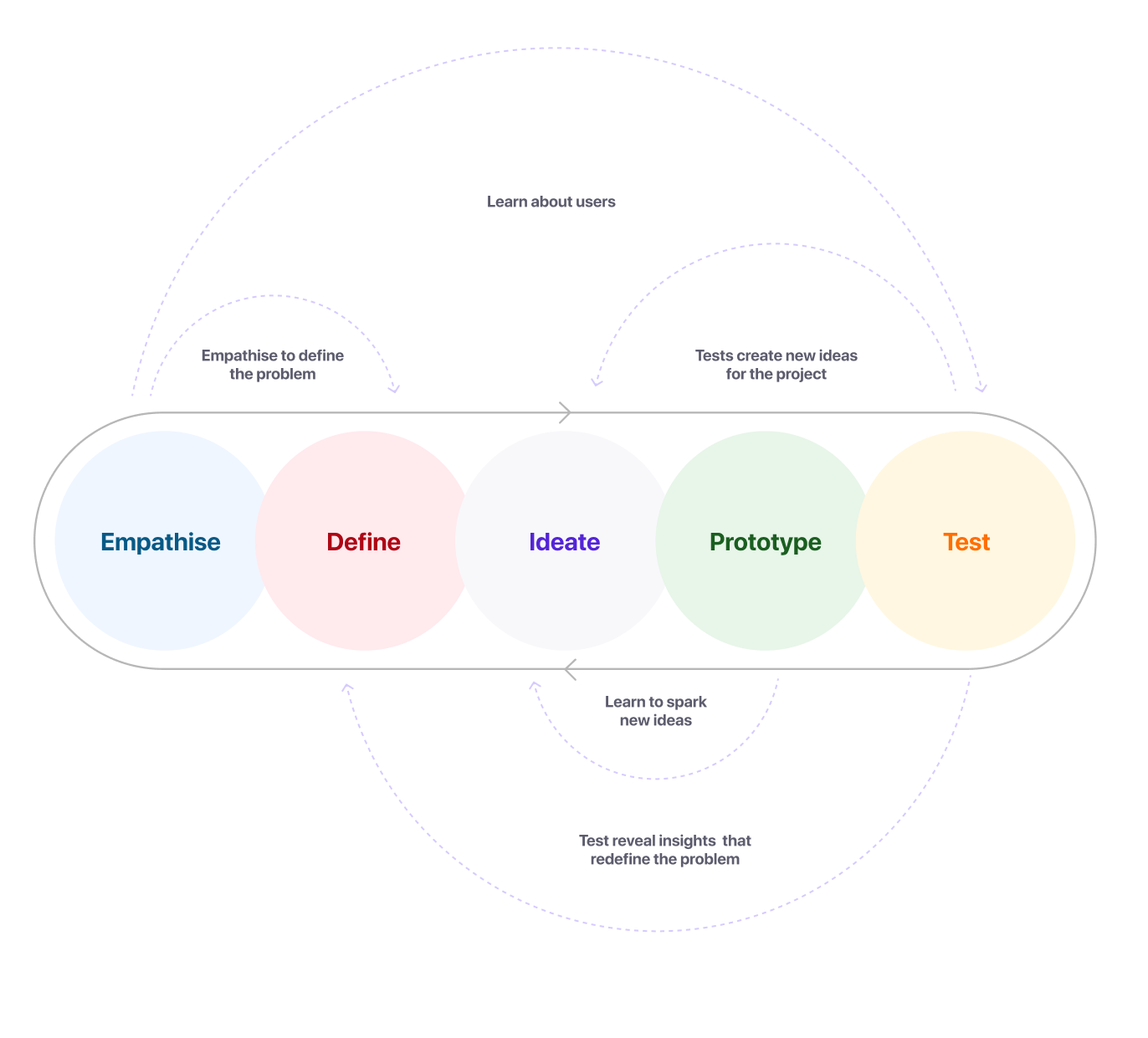
Our Wireframing and Prototyping Process
Our wireframing and prototyping process consists of the following stages. We’d be glad to demonstrate this process in action for your next web, SaaS, or mobile undertaking. Just let us know!
1. Gathering insights first
2. Structuring the framework
3. Visualizing the blueprint
4. Refining collaboratively
5. Building interactive prototypes
6. Observing users directly
7. Providing a final framework for development







Design tools
We utilize the leading UX design platforms such as Sketch, Figma, and Adobe XD for professional wireframes and interactive click-through prototypes.
Wireframing & Prototyping Cases

Using Ideation in Product Design
To create wireframes and prototypes for your app, you need to quickly generate and refine ideas. This is called rapid ideation. It helps to create a well-planned product’s structure and functionality. And save your time and resources. Let’s dive deeper into how prototyping benefits app creation.

Improving Interface with User Feedback
The iterative design process is repeatedly refining and improving your app’s design with user feedback and testing. Your app will meet all user needs thanks to this. It helps to improve your app’s user interface and experience. This will create a product that is more focused on users and becomes more valuable over time.

Early Insights with Interactive Prototypes
Interactive prototypes let users explore and interact with your app’s features before it’s built. Prototypes help collect user feedback and find areas for improvement earlier. This approach can find and fix usability issues at the first stages of the design process. This leads to a web app that is easier to use and looks better.
Reviews
“They took extra time to ensure that our frontend developer could easily implement the wireframes.”

“The quality of Uitop’s work was really outstanding. Uitop impressed with the quality of their designs, which received positive feedback from various users.”

“They took way more responsibility than we asked and we were so happy with the results of all their work. Uitop was easy to work with, flexible, and valuable to our company.”

“We were really happy with the whole process. The team’s workflow was smooth; their designers communicated well and responded to questions promptly.”

“We’re most impressed with Uitop’s ability to come up with a system to be able to bring design solutions.”

“Uitop delivers high-quality results on time through effective communication. They were patient and easy to work with throughout the development process.”

Choose Our Wireframe Design & Prototyping Services
FAQ
Do I really need wireframes and prototypes for my website or app?
Yes indeed! Like architectural blueprints and models guide construction, wireframes and prototypes guide development for far better and faster results. Skipping UX homework is a risky business.
How long does the typical wireframing and prototyping process take?
Usually, 2-6 weeks, depending on project complexity. But our agile approach allows faster delivery of key workflows as needed to support staged rollouts.
What happens after wireframes are approved — what are the next steps?
We document UX specifications for developers based on completed wireframes. We also create a component library for visual designers ready to skin interfaces and bring them to life.
Can changes still be made after prototypes are finished?
Absolutely. Prototypes simulate dynamic behavior but remain easy to update as needs shift. It’s better to refine UX before a heavy technical build than after.
What design tools do you use? Are we able to access the source files?
Our designers are experts in tools like Figma, Sketch, and Adobe XD. You own all design files, so your team has wireframes ready for implementation.
What if I have my own designers — can you work with them?
Absolutely. We enjoy collaborating with in-house teams through handoffs or workshops. Mixing external perspectives with internal knowledge makes for mighty UX solutions.
Let’s Talk!
“They took extra time to ensure that our frontend developer could easily implement the wireframes.”


“The quality of Uitop’s work was really outstanding. Uitop impressed with the quality of their designs, which received positive feedback from various users.”


Order Your Wireframing and Prototyping Project
Let us demonstrate our value by showcasing our skills on your actual project!