Back Health Mobile App
ReLounge is a mobile app that connects to training equipment to improve back health and wellness routines.

The main challenge was to create a user-friendly and engaging app. It was a hard task as the app should connect to the ReLounge device. The app helps people improve their back health. It has back exercises and keeps users motivated. It tracks progress. Users can set goals and get feedback.
We have created an app that focuses on what users need and want. We achieved a simple and easy-to-use interface. The app motivates users with rewards and the option to share achievements. Our goal with the UX design was to make the training experience smooth and enjoyable. It included instant feedback and options that change to fit each user’s exercise path.

Description
The ReLounge mobile app is a super user-friendly tool that connects with your back training equipment. This app helps personalize and enjoy back health. Users can easily track their progress with personalized tips. It provides meditation to enjoy all processes.

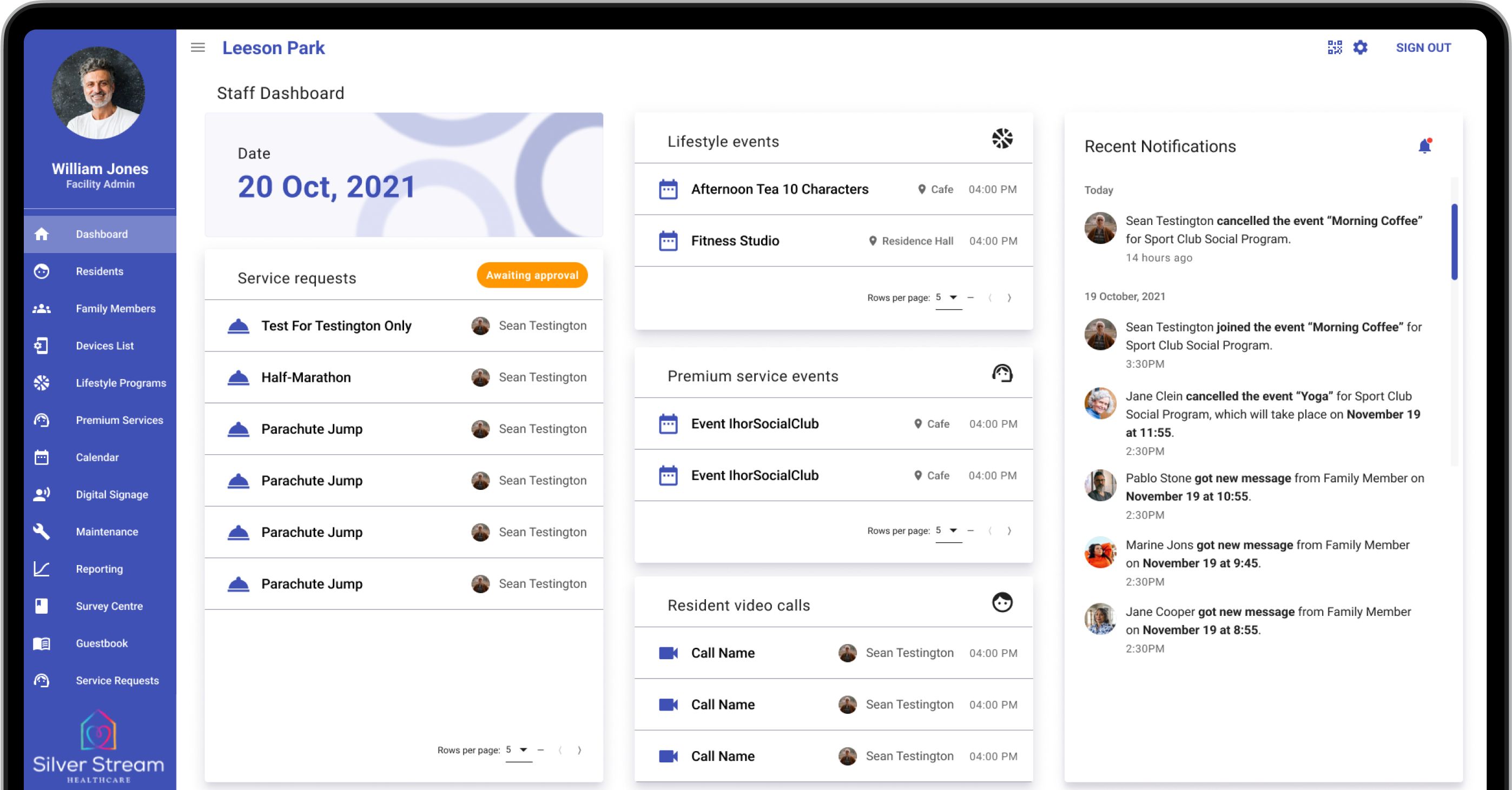
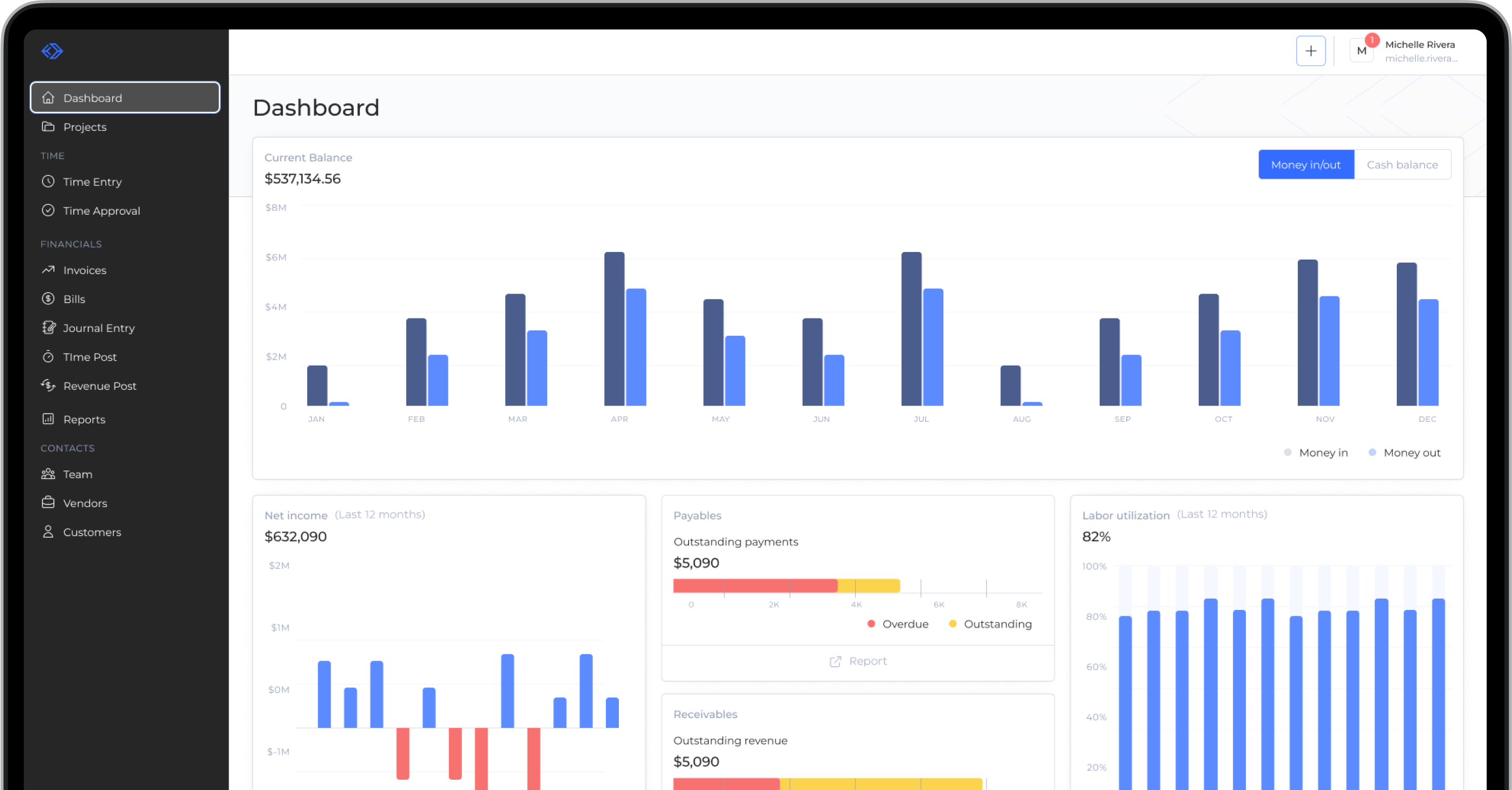
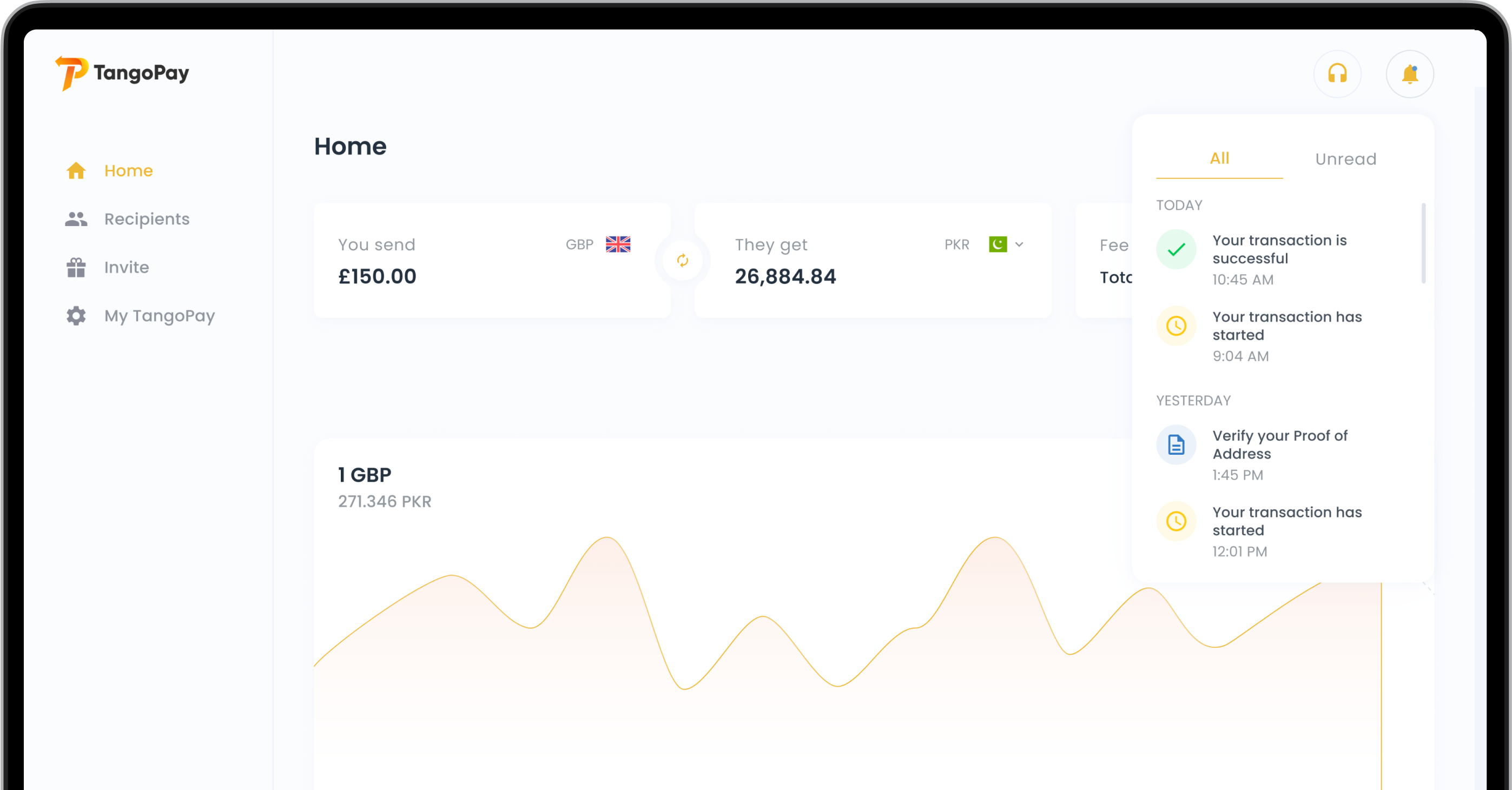
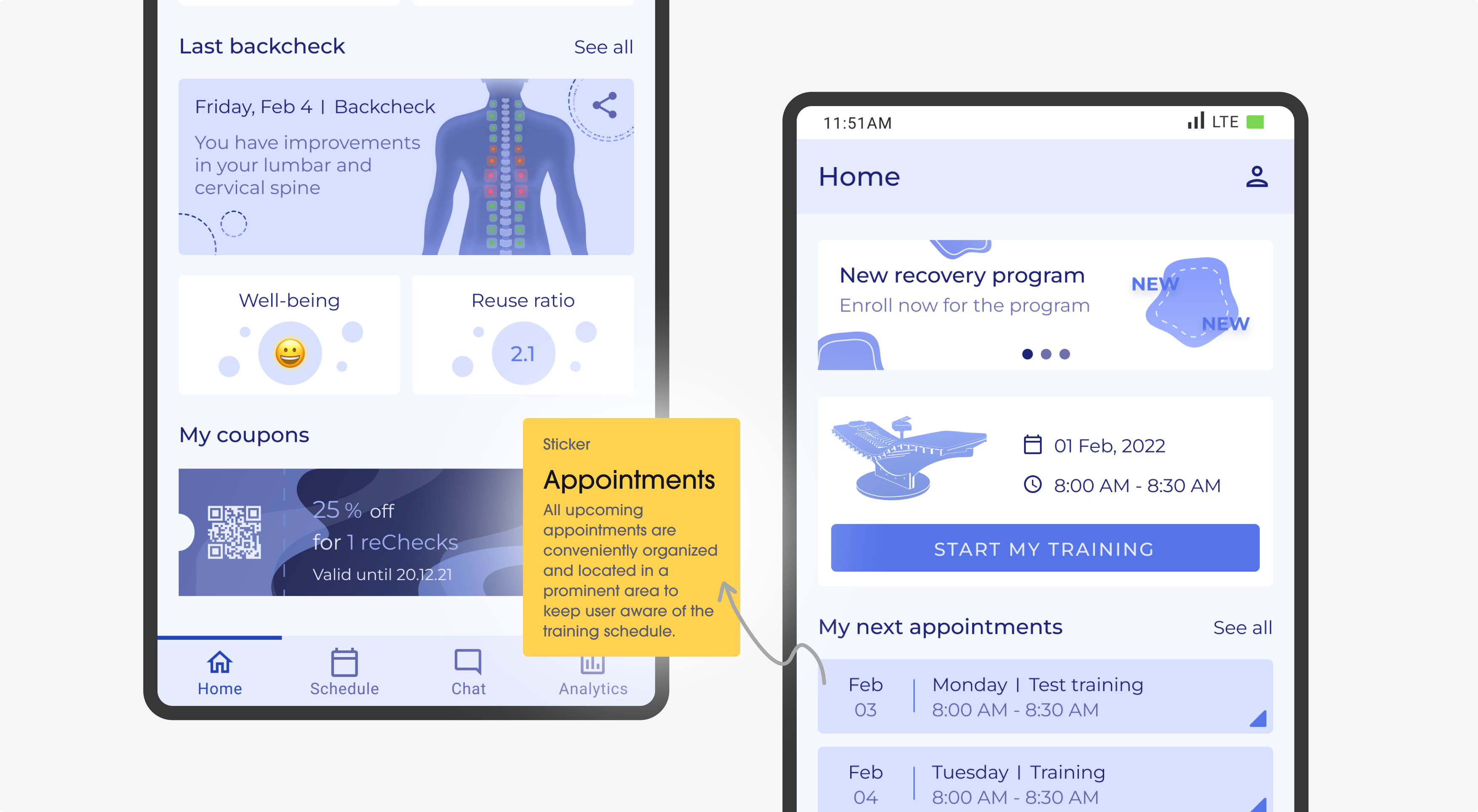
Dashboard
Problem
ReLounge app users find it hard to keep track of their workout history, progress, and special deals. They can’t see the big picture of their fitness journey because this information isn’t in one place. This lack of visibility can decrease their motivation to continue with their workouts.
Solution
The Dashboard shows progress charts and a list of deals. Users can easily see their progress and get excited about it. They can also make sure they don’t miss any cool offers. Users can see all their past workouts, track their progress, and access any promo codes they have, all in one place.

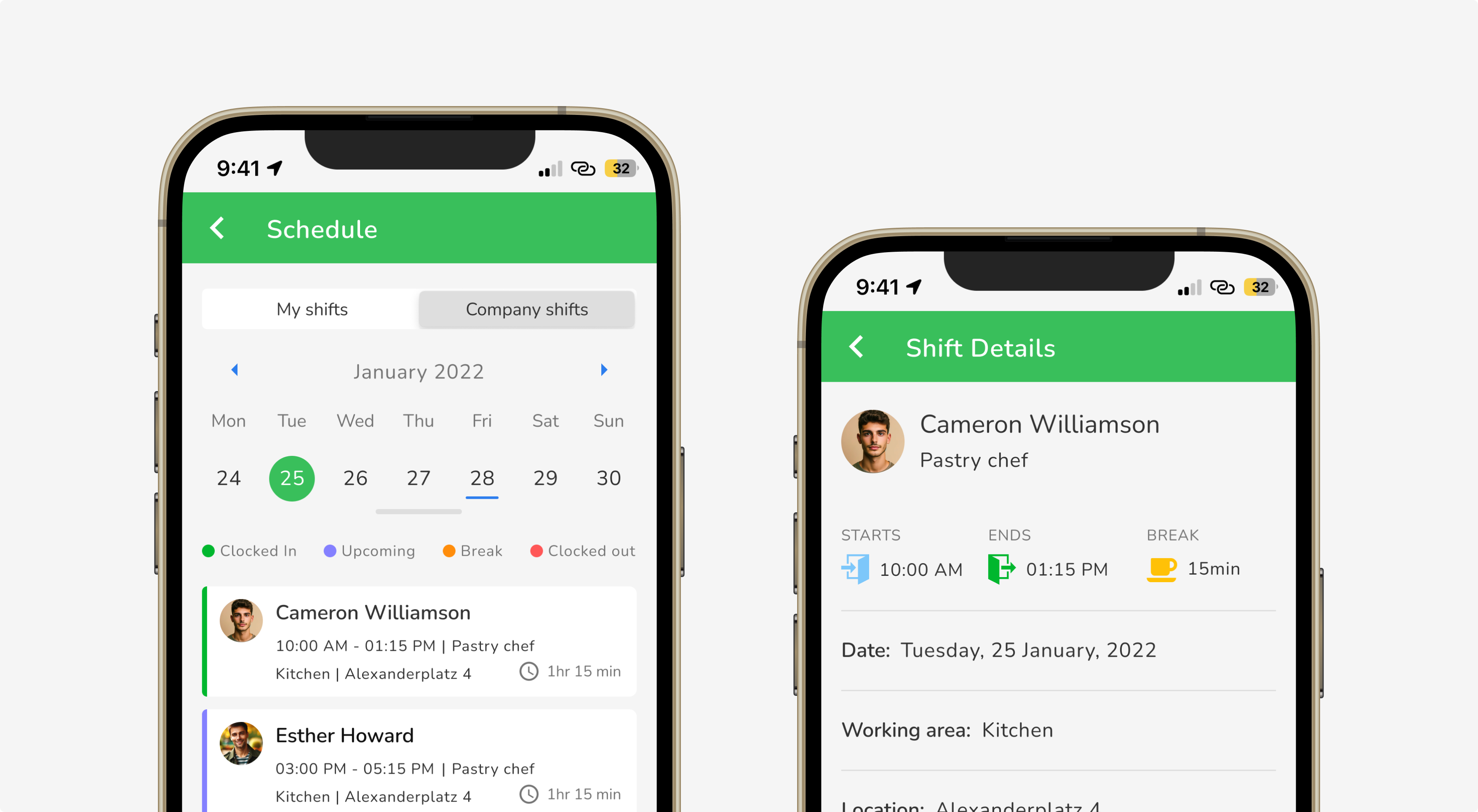
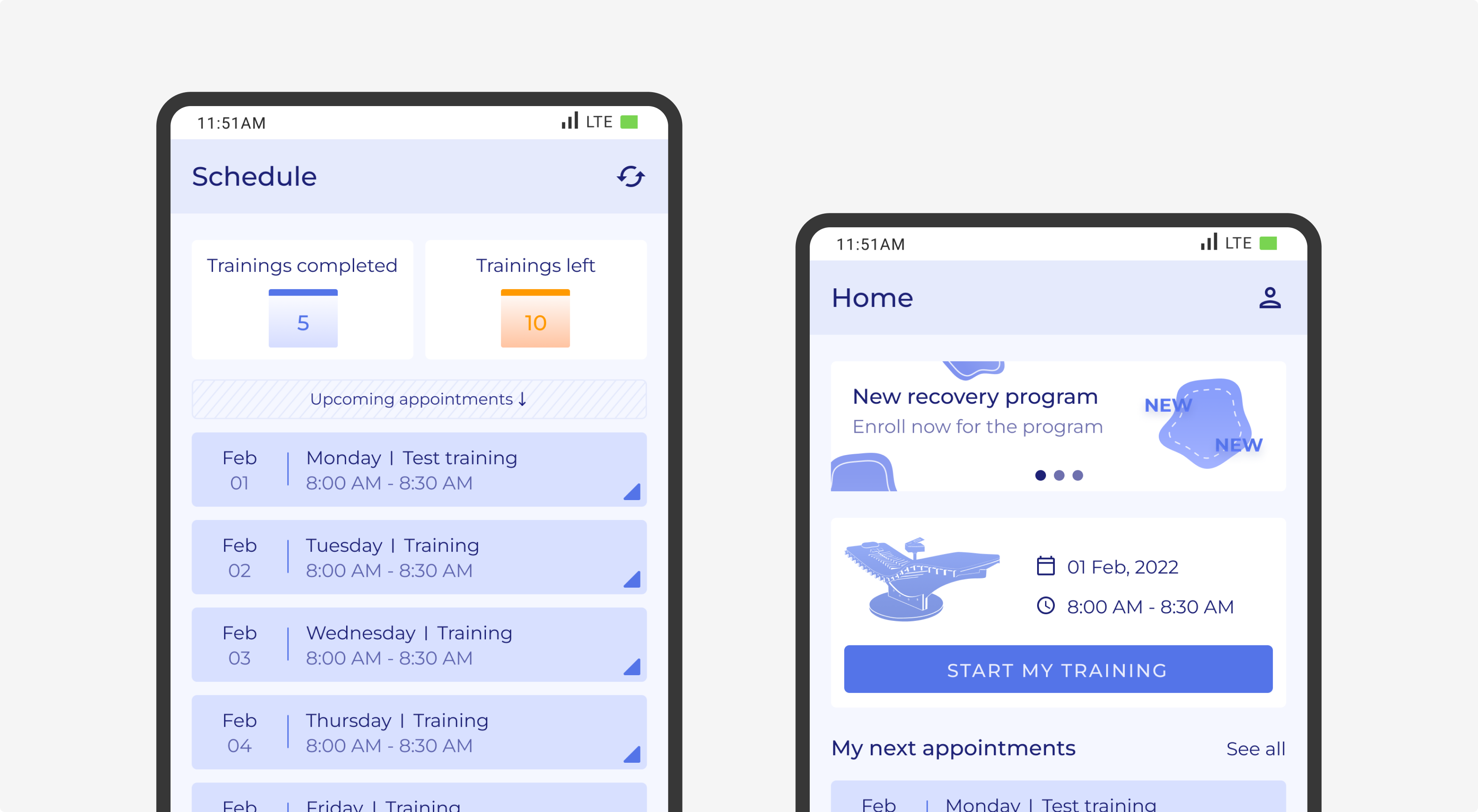
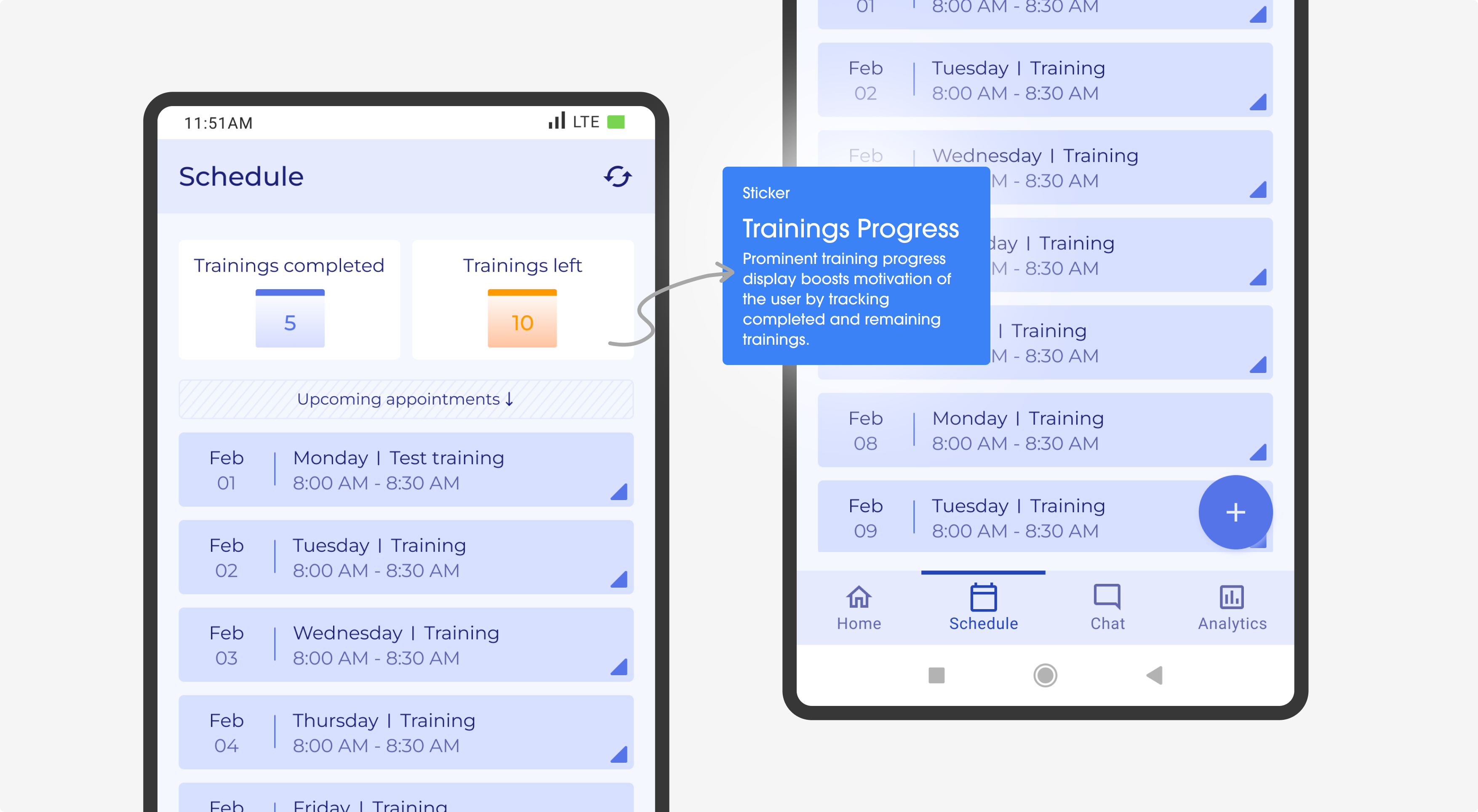
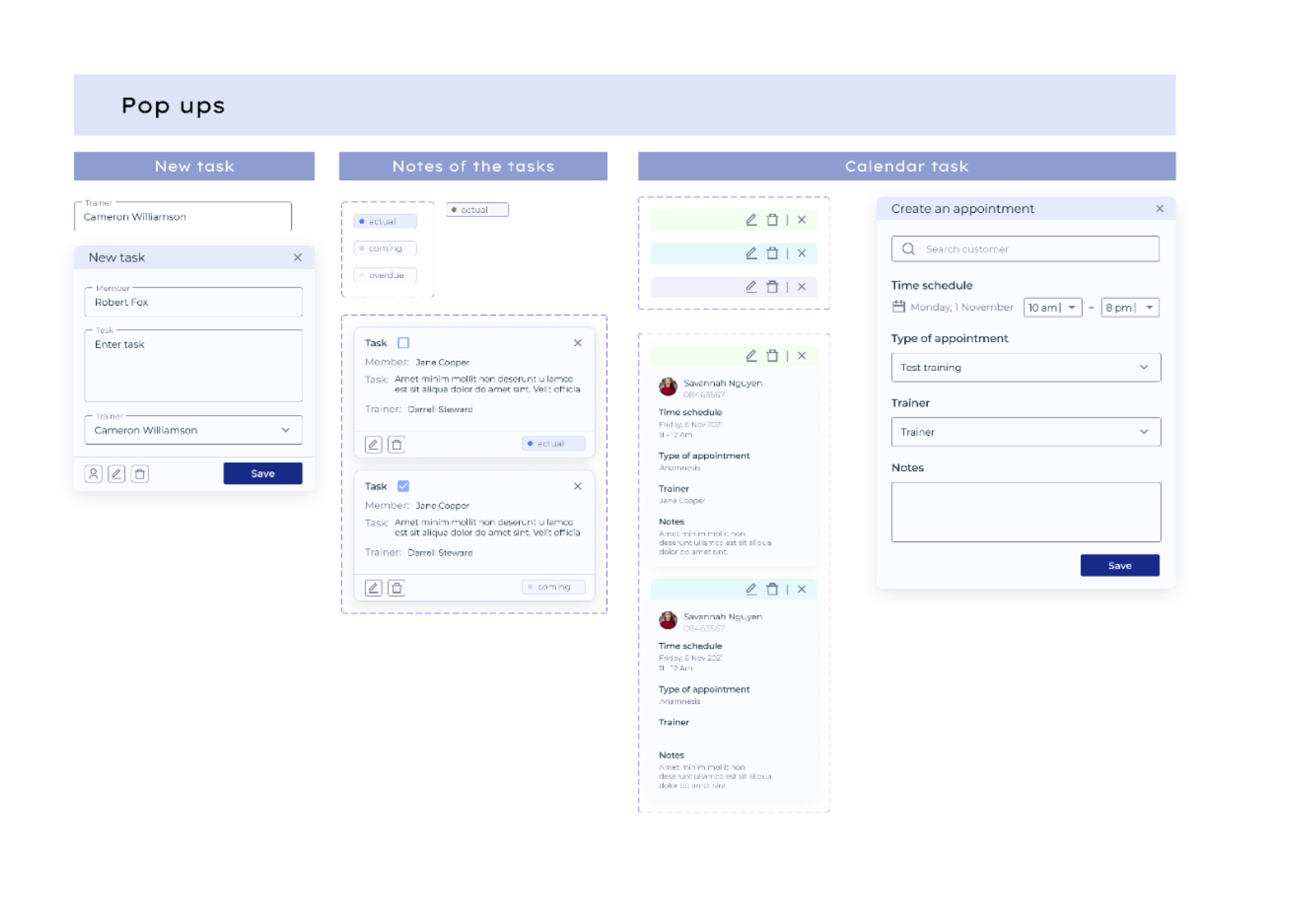
Schedule
Problem
Users of the ReLounge app often find it challenging to plan and keep track of their training sessions. Without a clear and easy way to schedule their exercises, they may miss sessions. They may also feel overwhelmed by trying to remember and organize their appointments.won’t be smooth.
Solution
This feature allows users to easily set up and view their sessions for the week or month. It’s designed with simplicity in mind – users can add, edit, or remove workouts with just a few taps. The Schedule feature also sends reminders to keep users on track.resources and schedules. Users can keep an eye on how their projects are doing and focus on their work and data analysis aims.

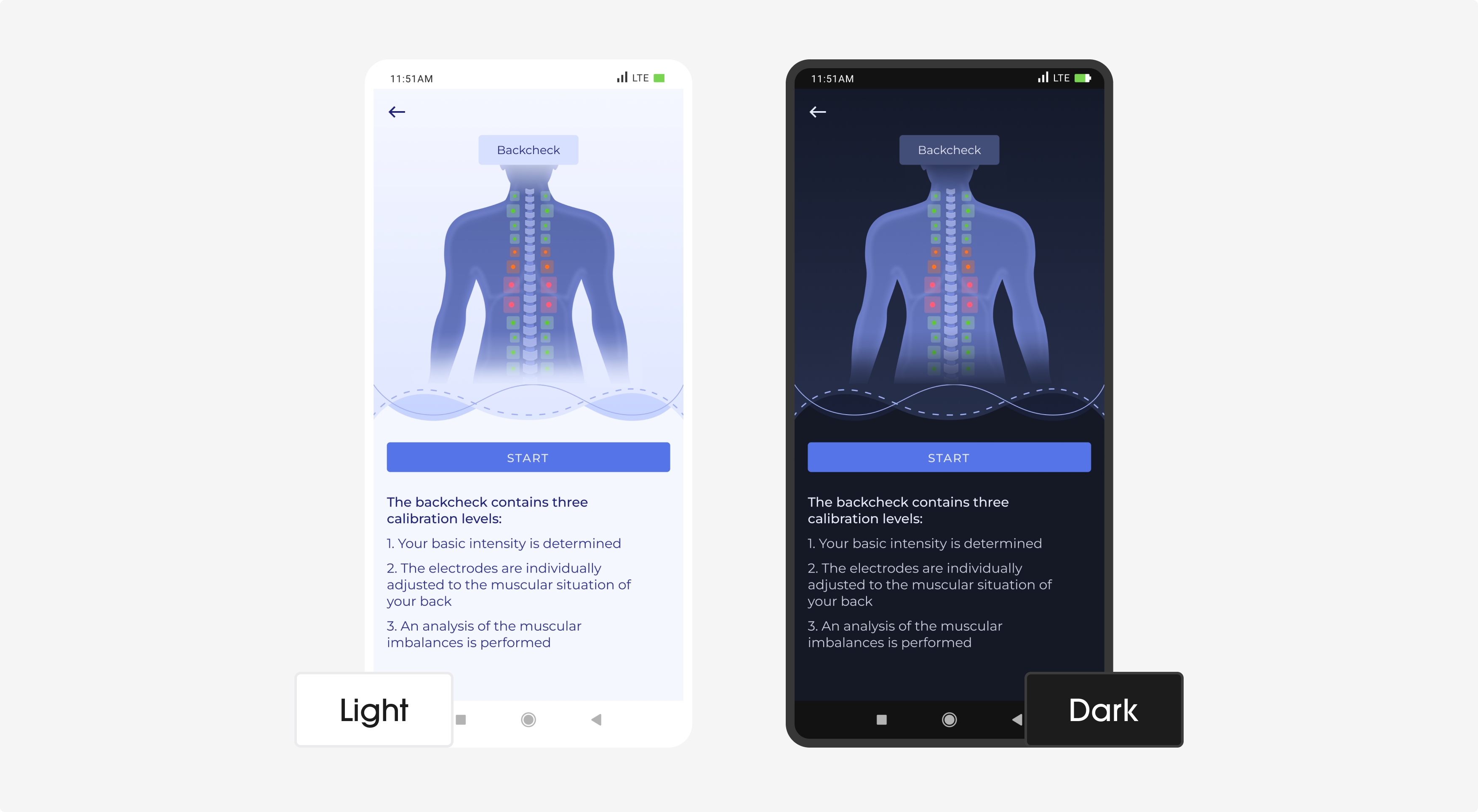
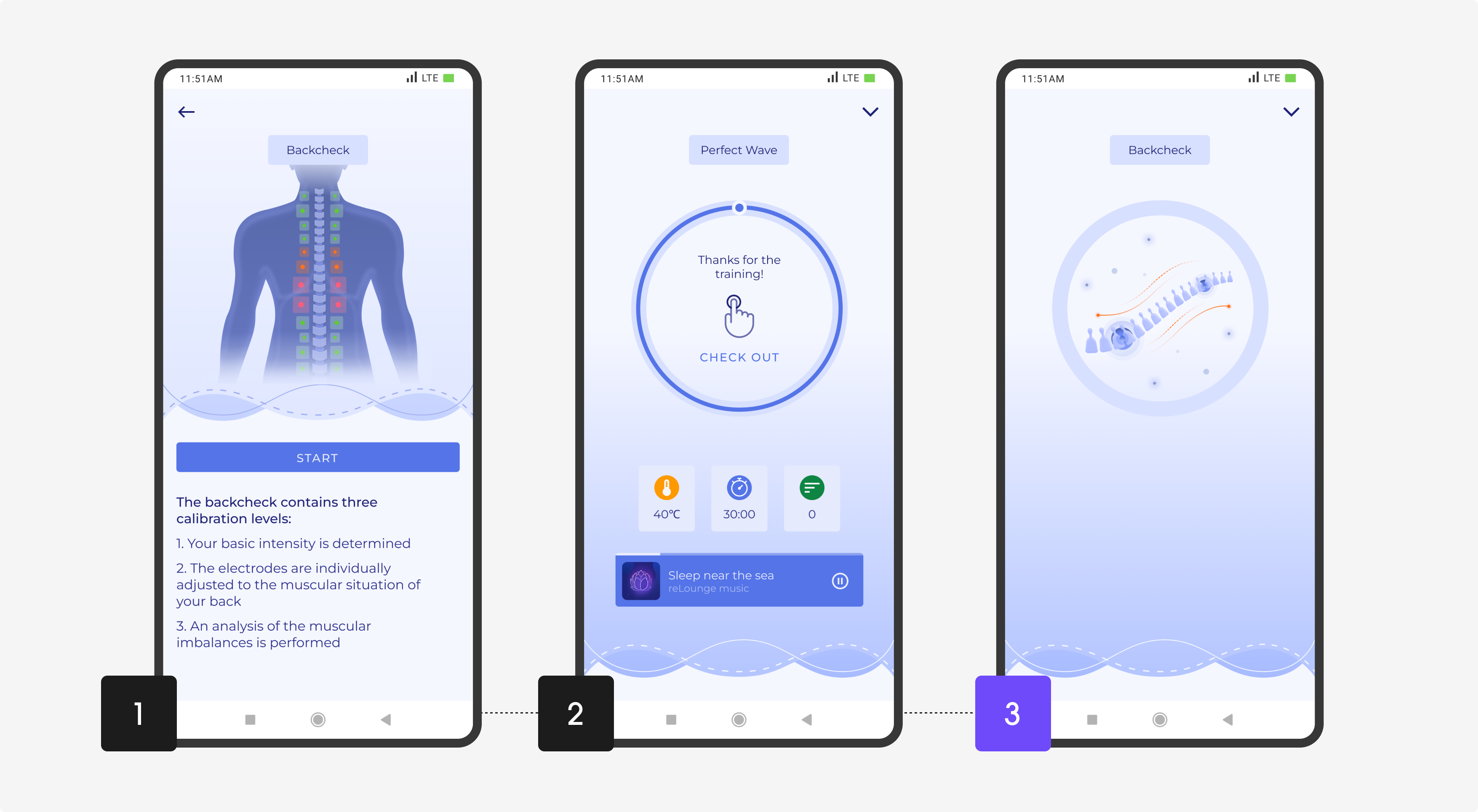
Training
Problem
Users of the ReLounge app were unsure about how to use their training device. They were also unsure about how long their workouts should be. Additionally, they were unsure about the benefits they were getting for their back.
Solution
It shows the device’s functions clearly. It also has a countdown timer for the end and shows results. We made the design clean and user-friendly. Now, users can see at a glance what the device is doing. They can also see how long to train and how it’s helping them. This makes their workout experience both efficient and informative.

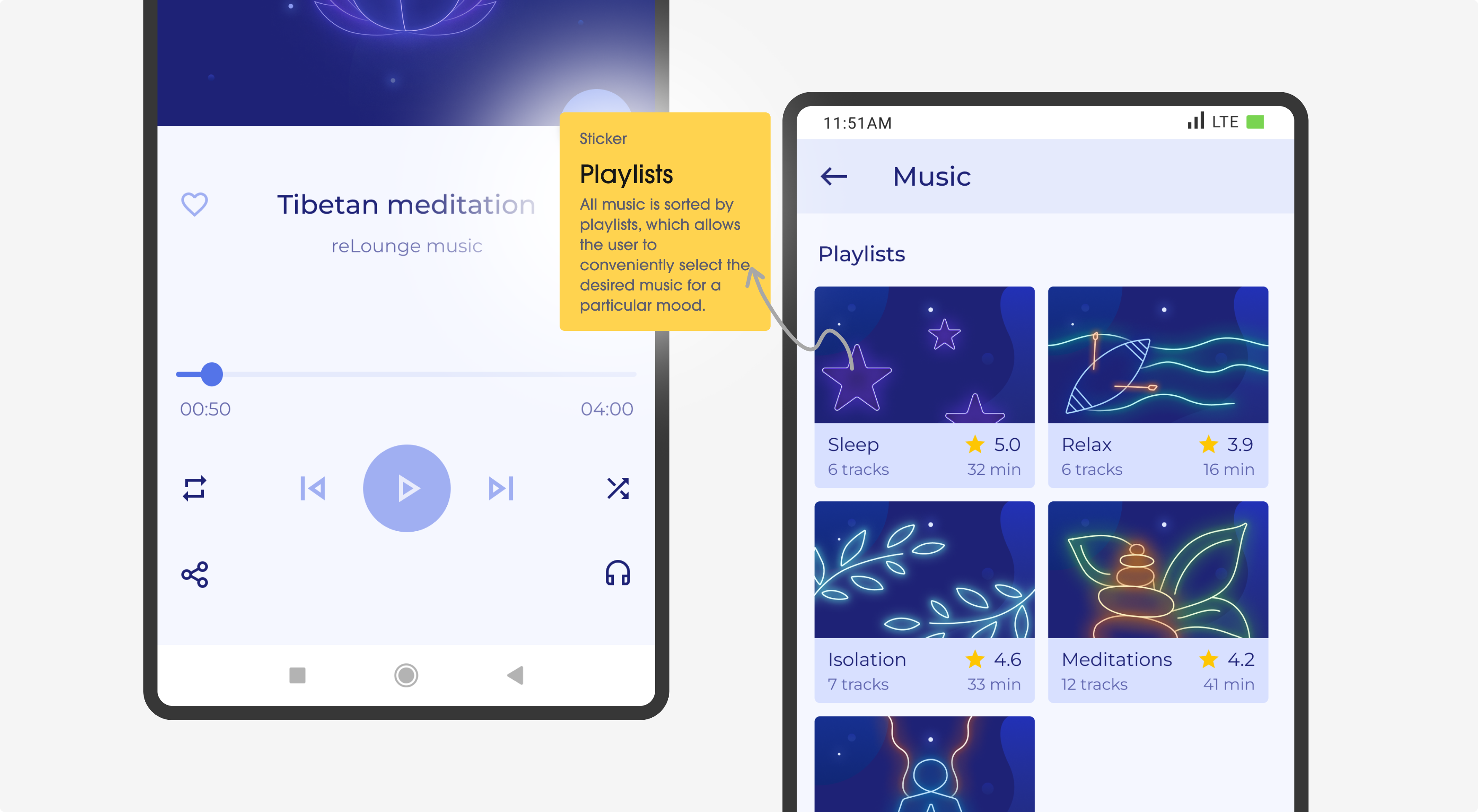
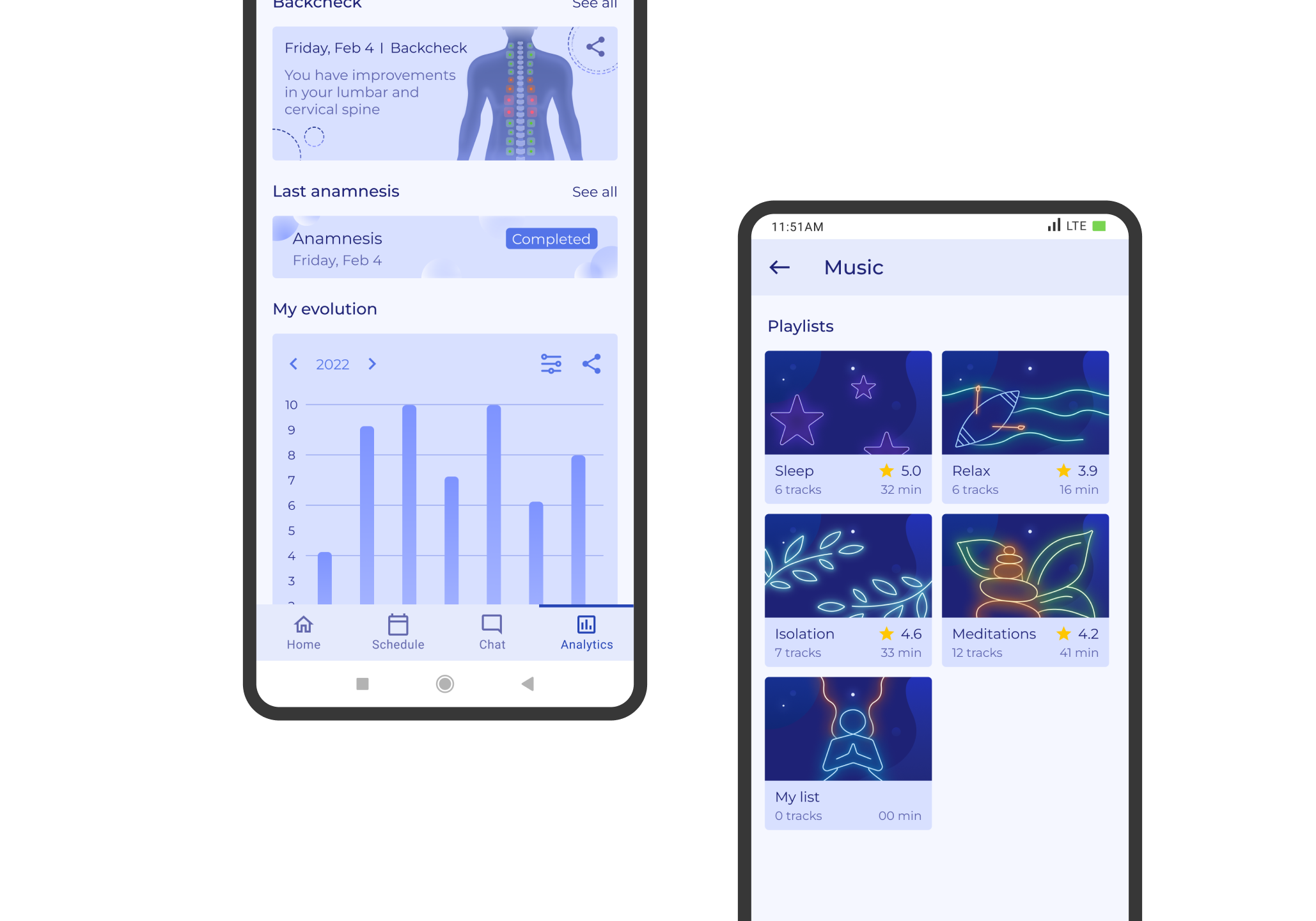
Meditation
Problem
People who use the ReLounge app weren’t sure how to combine meditation with their back training exercises. They needed a simple way to include meditation in their workouts to improve their overall back health.
Solution
Now users can start a meditation with just a tap, even during a workout. The meditations are customized to match the physical exercises. This helps users relax and focus, which improves their training.

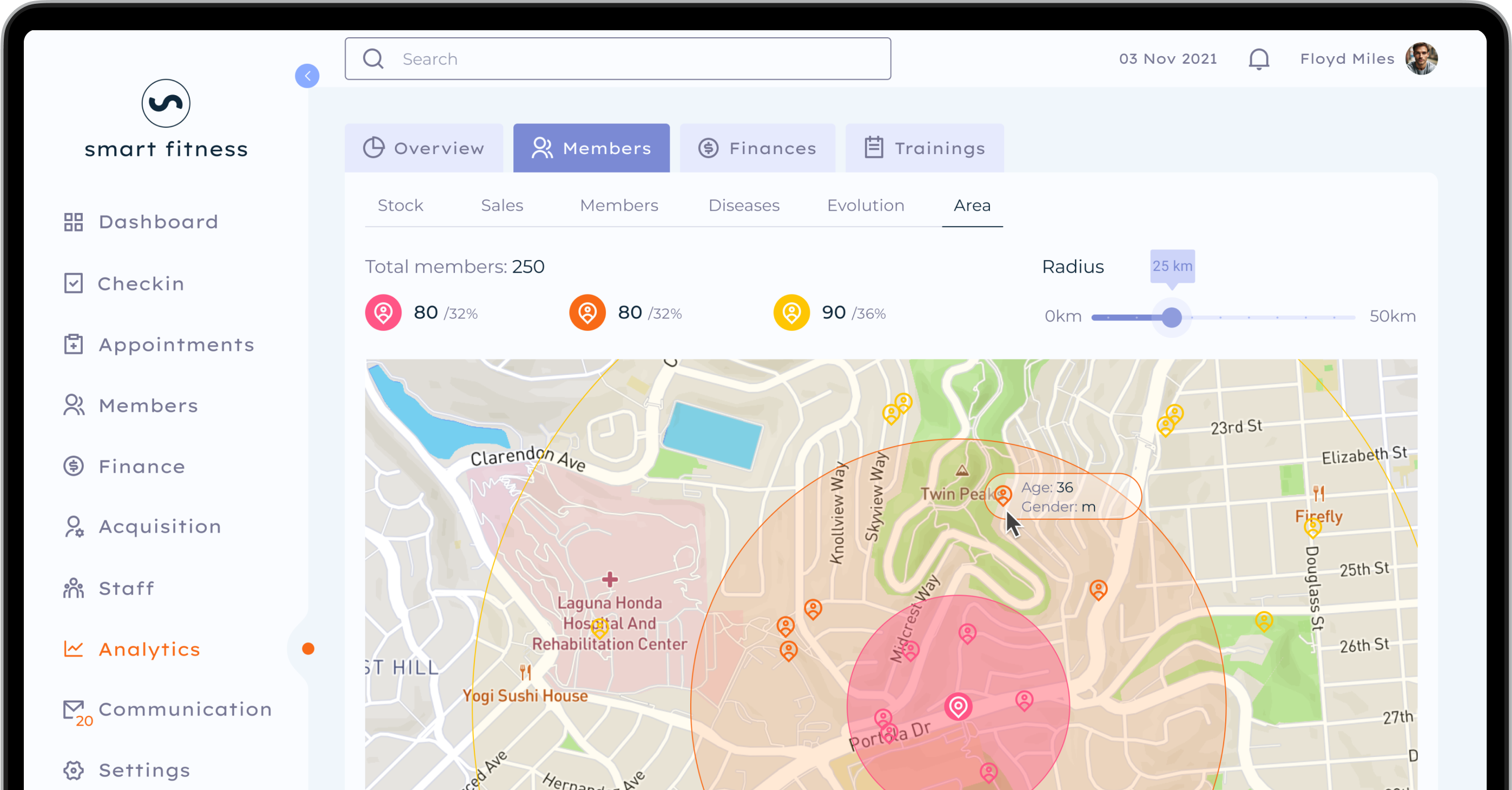
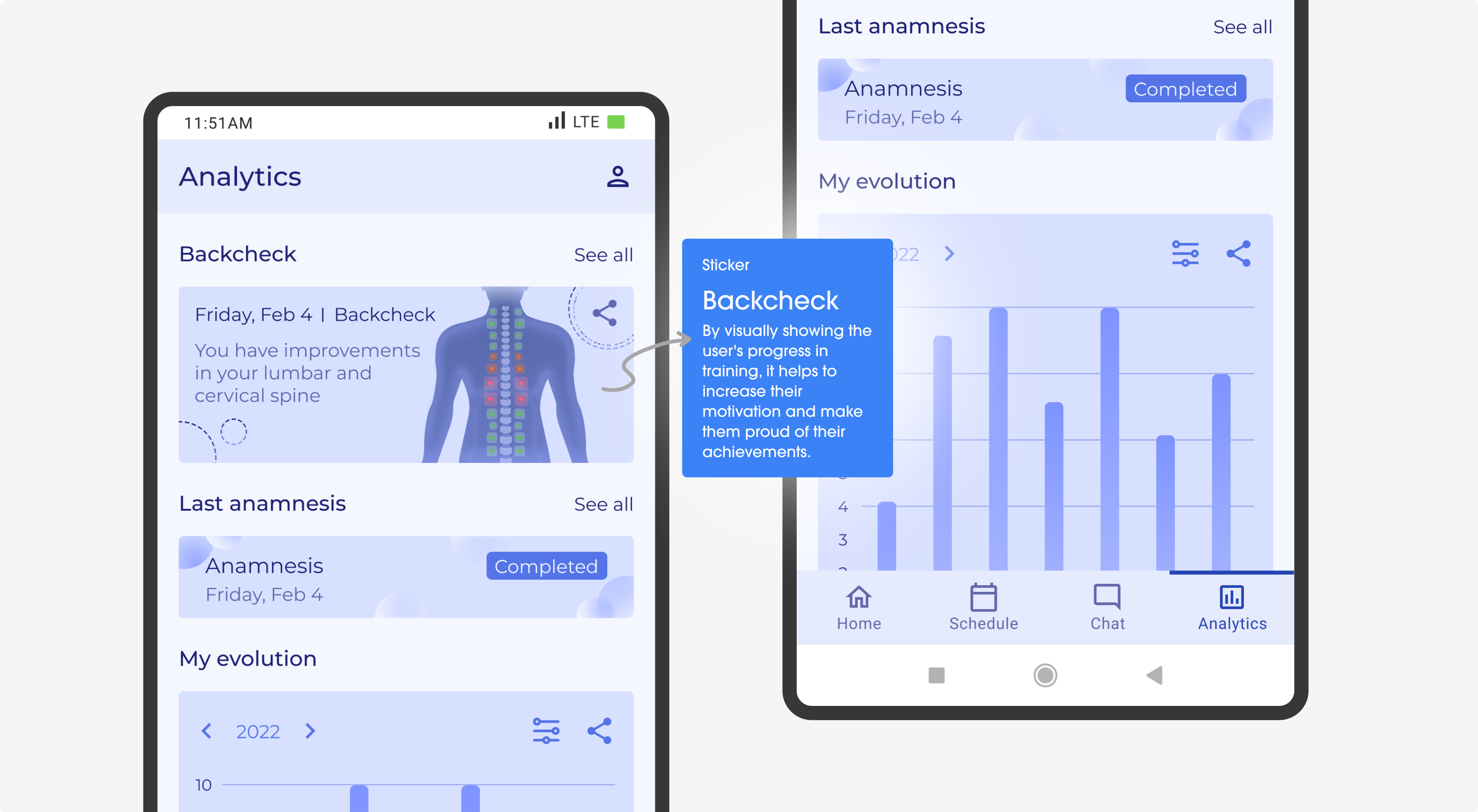
Analytics
Problem
People using the ReLounge app were having a hard time making sense of all the training data. They needed a simple way to see how well they were doing with their back exercises.
Solution
Analytics display workout information in easy-to-understand charts and graphs. Users can easily see their progress and determine the most effective exercises. Users can track their workout frequency. The design is simple and user-friendly, so anyone can quickly assess their progress.
Technology
The interface matches well with the mobile development frameworks. This ensures that the experience is easy for users.
flutter dev
AUTO-LAYOUTS, COMPONENT DESIGN SYSTEM, CUSTOMIZATION

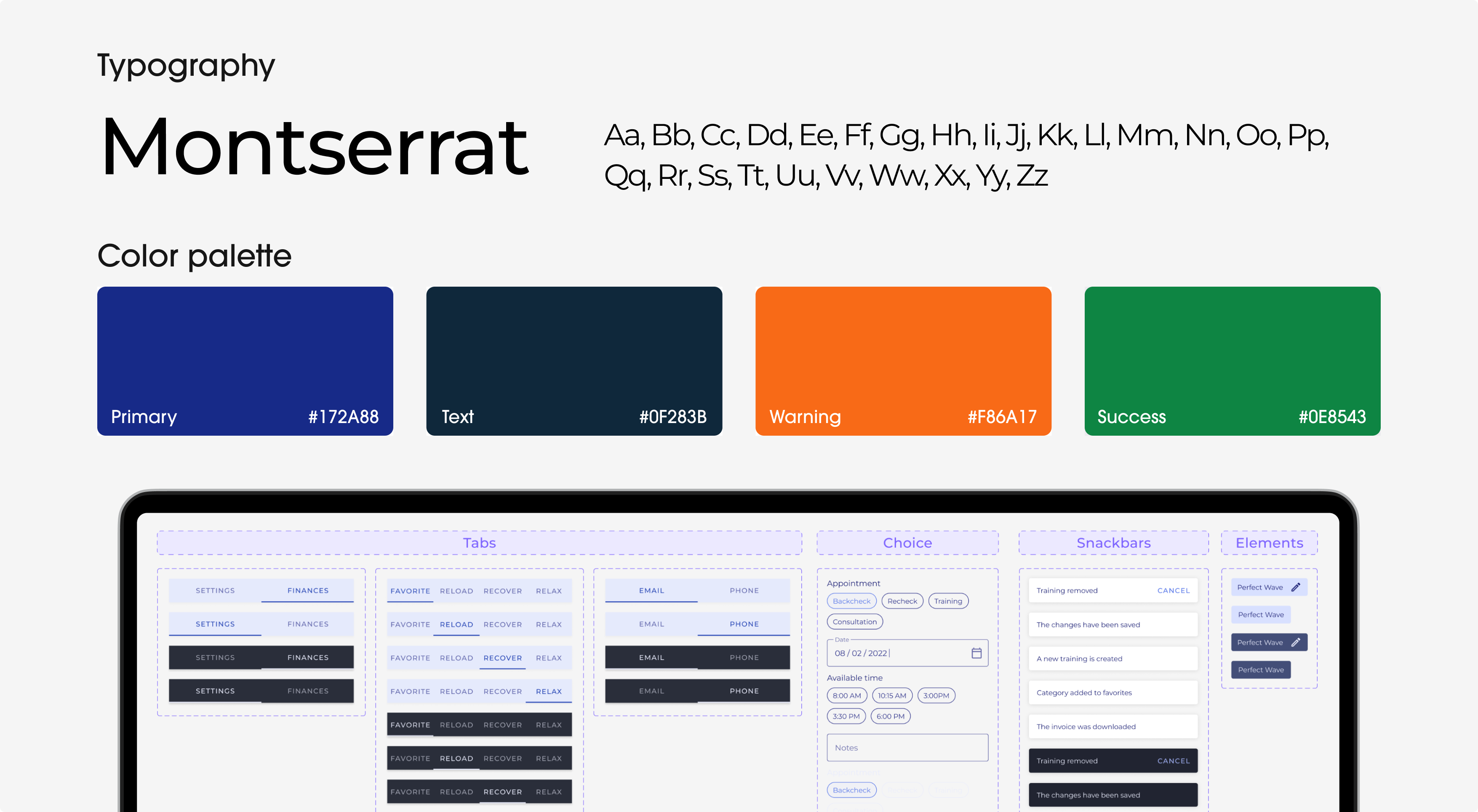
Components Library
Challenge
The application did not have a single system for its design elements. This made it difficult to keep a consistent look. Without a central design framework, there were repeated tasks and small differences in the design. This made the user experience worse.
Solution
The component library had reusable design elements like buttons, menus, and input fields. It standardized style, size, and color. Designers could quickly create and change interfaces using these components.
Problem solving
The component library had reusable design elements like buttons, menus, and input fields. It standardized style, size, and color. Designers could quickly create and change interfaces using these components.
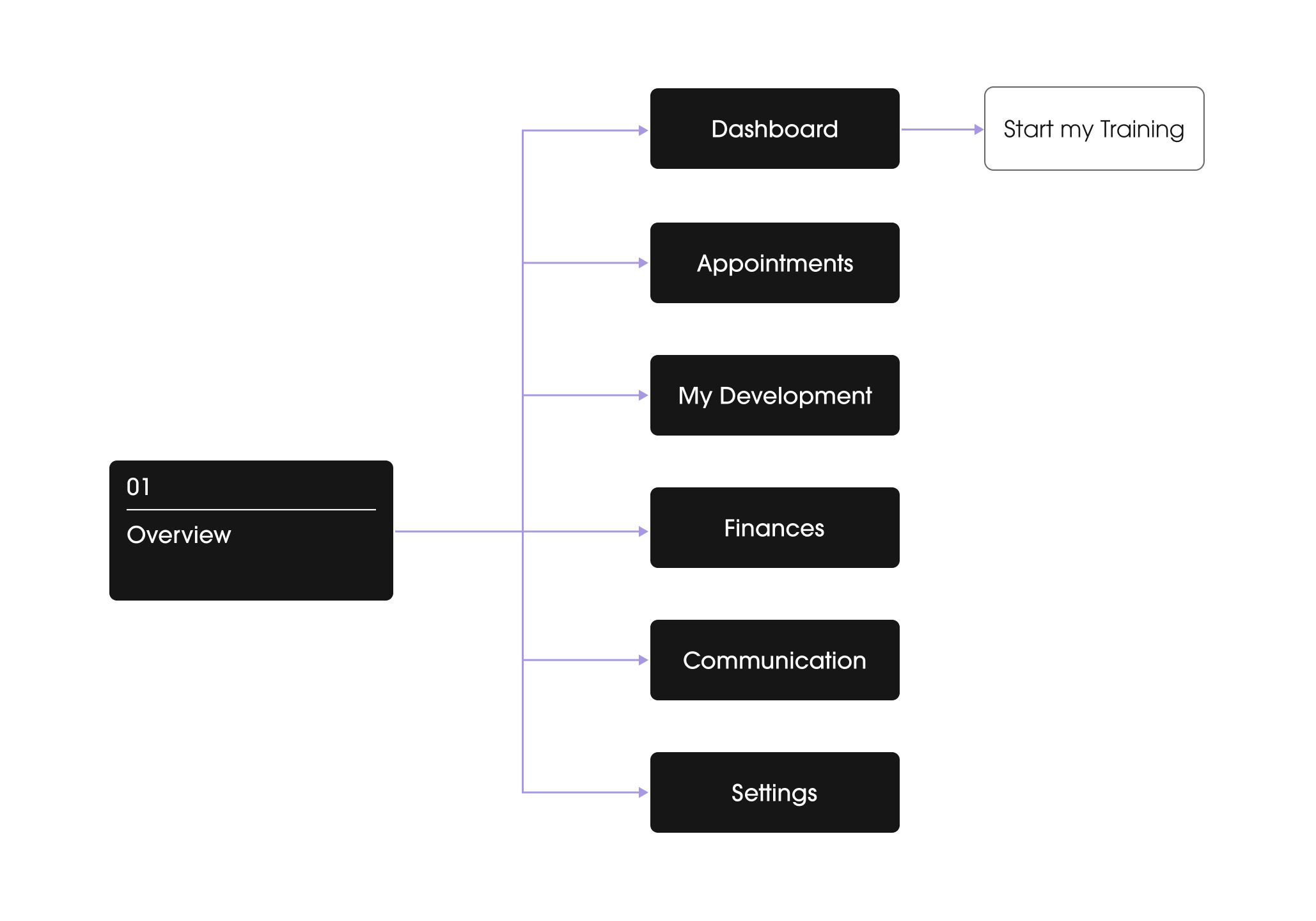
Architecture
Wireframing
Design system
Prototype & Testing




Reviews
“They conducted intensive research, gathered information and industry reviews, and reviewed the competitors. The application received positive attention from customers.”

Ready to redesign your product?
A great product is the one designed with the client’s business goals in mind!